고정 헤더 영역
상세 컨텐츠
본문 제목
SwiftUI 튜토리얼 [챕터1-기초1-섹션4: 커스텀 이미지 뷰 생성하기 ] 애플 공식자료 번역
본문

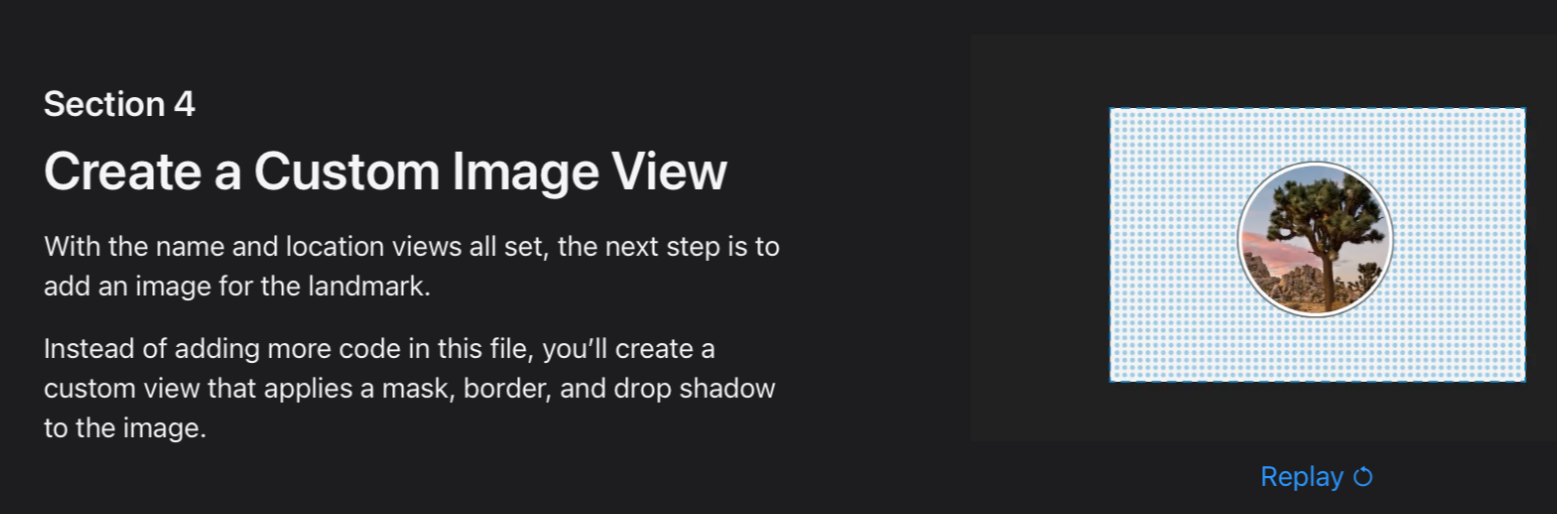
섹션4
커스텀 이미지 뷰 생성하기
*(custom:개인의 습관, 주문한,맞춤의)
랜드마크의 이름과 위치 뷰가 완성되었다면, 다음 단계는 이미지를 하나 생성하는 것입니다.
이 파일에 코드를 추가하는 것 대신에,
마스크,보더,드랍섀도를 이미지에 적용하여 커스텀 뷰를 생성 해 보겠습니다.
마스크: mask = 가리기
보더: border = 경계
드랍섀도: drop shadow =그림자 효과
프로젝트의 자산(asset) 카탈로그에 이미지를 추가 한 후, 시작합니다
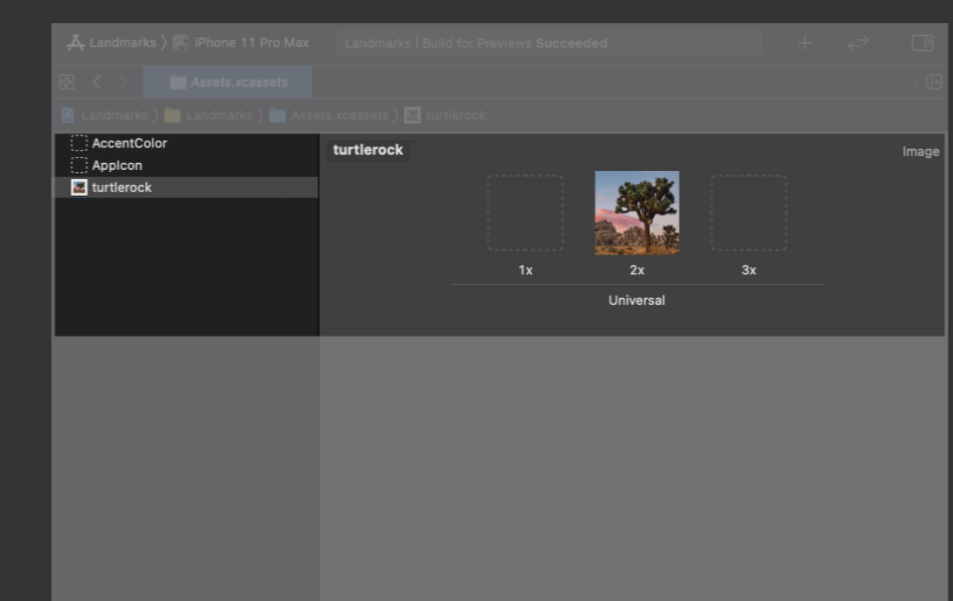
스텝1
프로젝트 파일의 리소스(resources) 폴더에서 turtlerock@2x.jpg 파일을 찾으세요;==>아래 파일 첨부함
자산(asset) 카탈로그의 편집창으로 드래그 하세요. ==> 네비게이터 영역의 Assets.xcassets 클릭 하면 보임
엑스코드는 이 이미지를 위해 새로운 이미지 set을 생성합니다.


다음은, 커스텀 이미지 뷰를 위해, 새로운 SwiftUI 뷰를 생성 합니다.
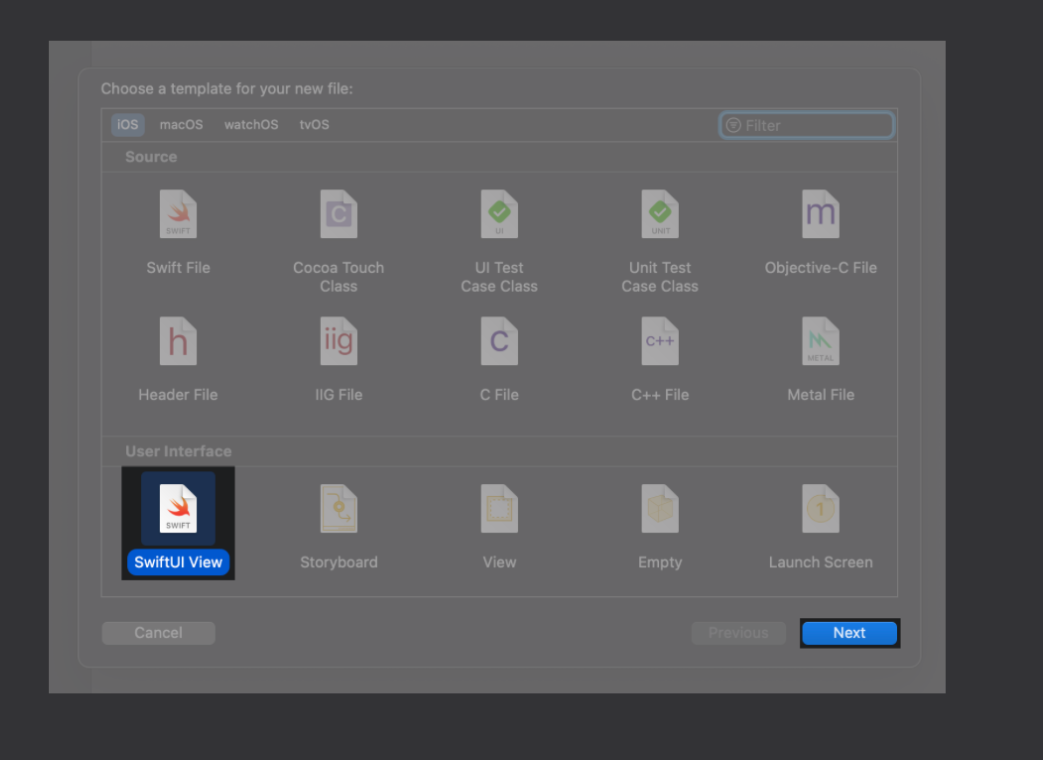
스텝2
File => New => File 을 선택 해서, 템플릿 셀렉터를 열어 줍니다.
유저 인터페이스 (User Interface) 섹션에서, "SwiftUI View" 를 고르고, Next 를 클릭합니다.
파일명을 CircleImage.swift 로 적은 후, Creat 를 클릭합니다.
*Circle: 써클-동그라미
*Creat: 크리에이트-생성

원하는 디자인을 만들기 위해 이미지를 삽입하고, 디스플레이를 수정 할 준비가 되었습니다.
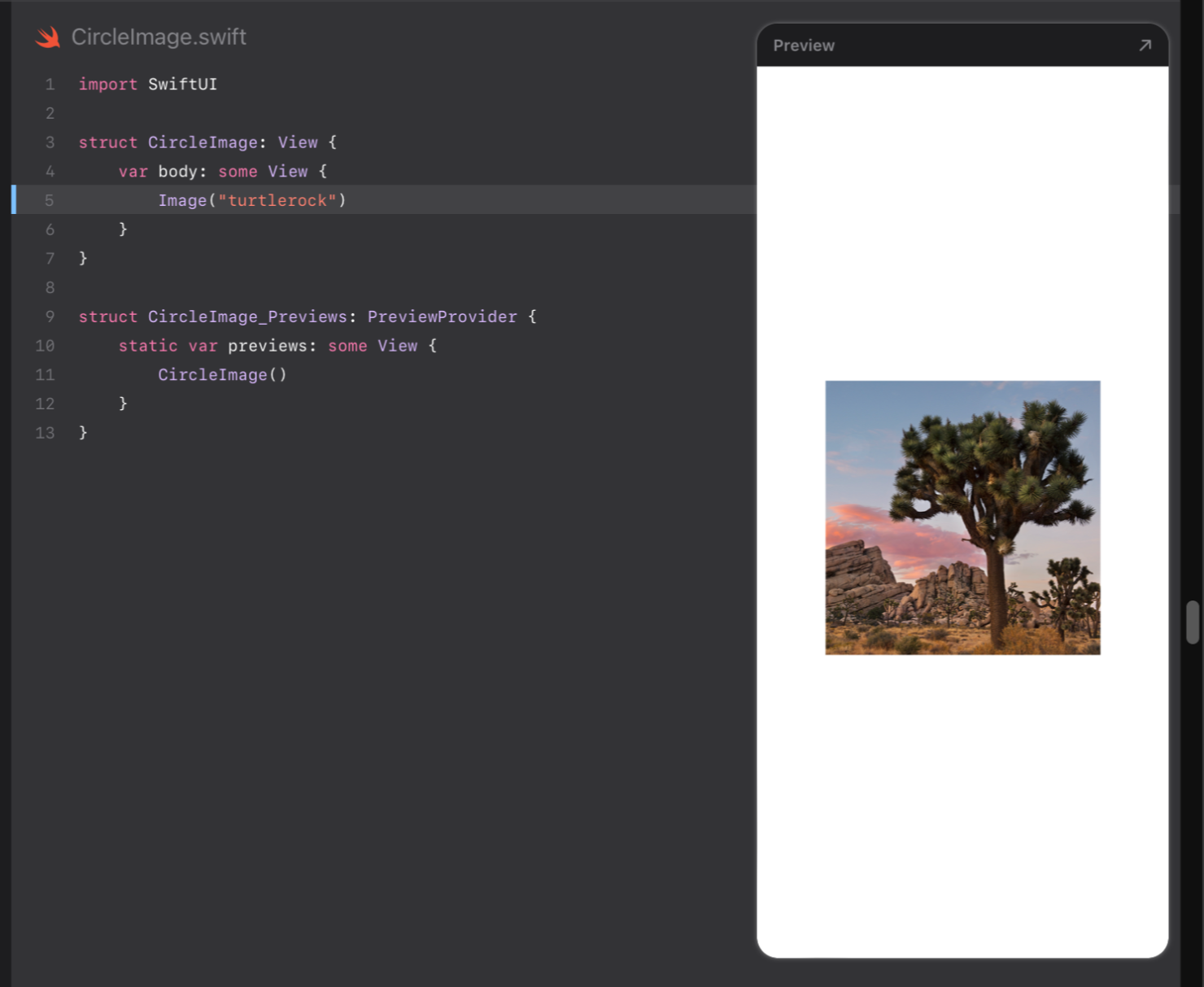
스텝3
Image(_: ) 설정을 사용해서, 화면에 보여줄 이름을 전달 하면, 텍스트 뷰 자리가 Turtle Rock 사진으로 교체 됩니다.

스텝4
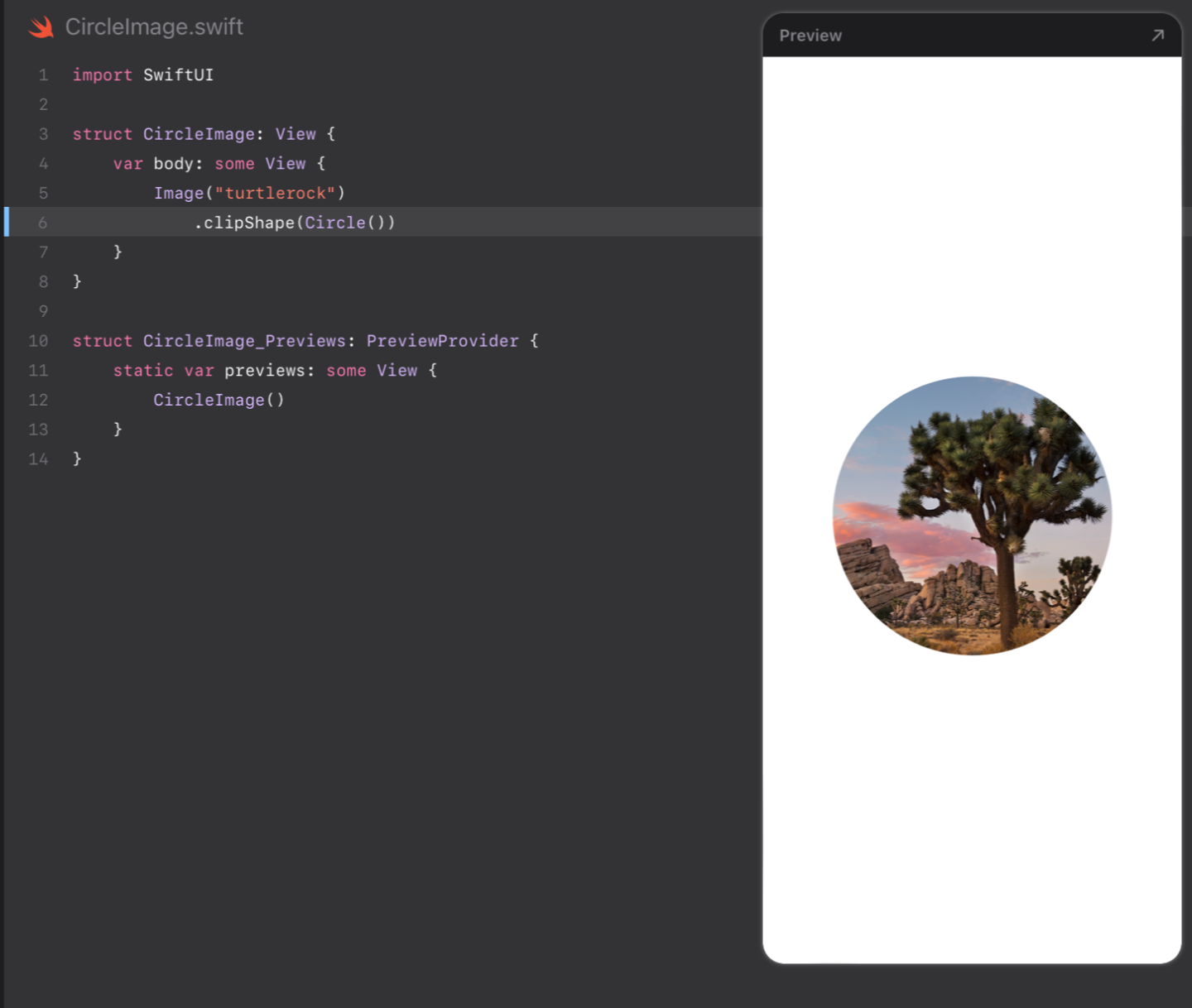
clipShape(Circle()) 호출(call)을 추가 해서 동그란 클립 모양을 이미지에 적용 시킵니다.
Circle 타입은 마스크로도 사용 할 수 있고, 스트로크 또는 채우기도 사용 합니다.
*clip: 클립-짧은 구간 (영화등의)
*stroke:스트로크-테두리

스텝5
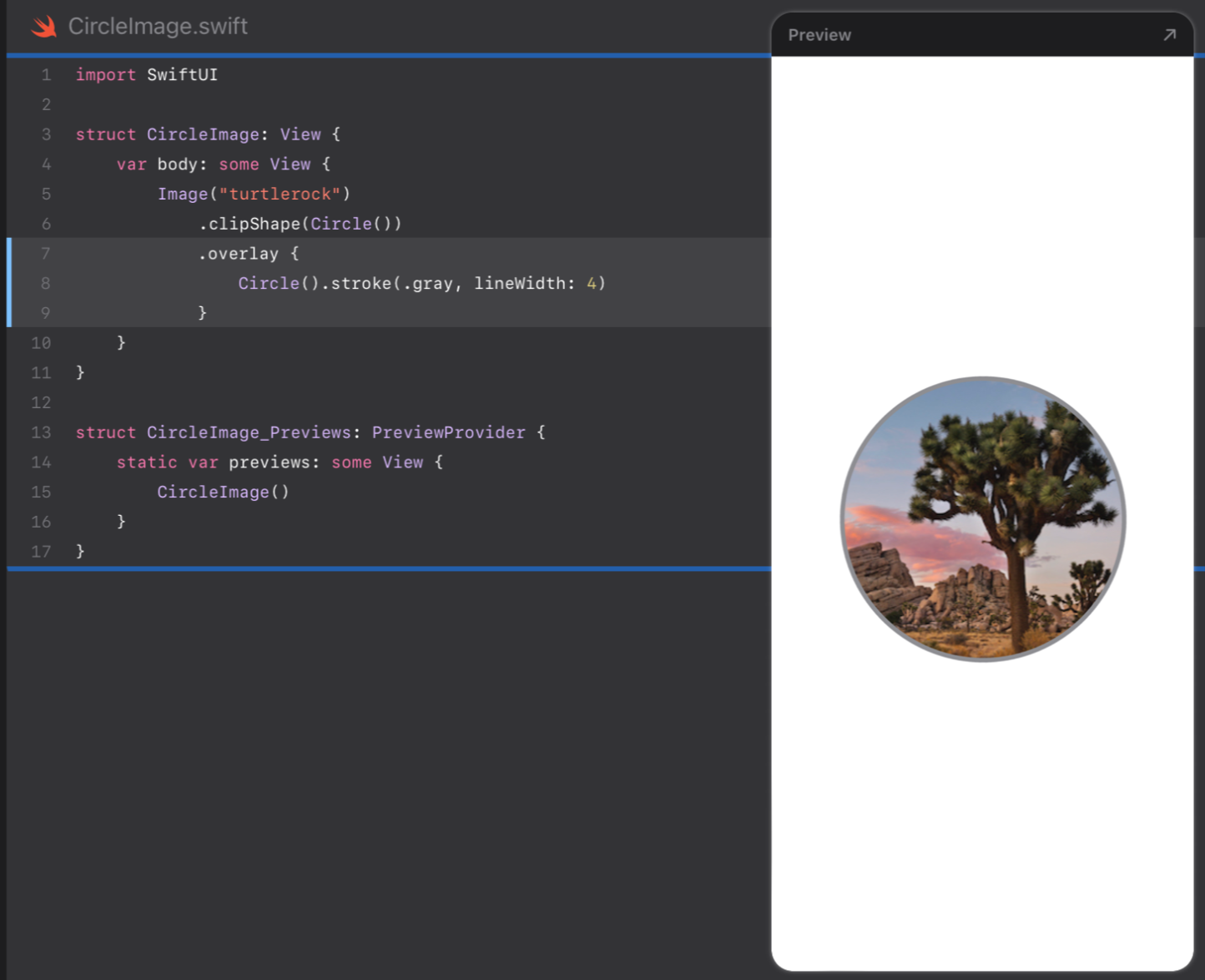
회색 스트로크의 동그라미를 하나 더 생성 한 후, 이미지의 경계에 오버레이(overlay)를 추가 한다.

스텝6
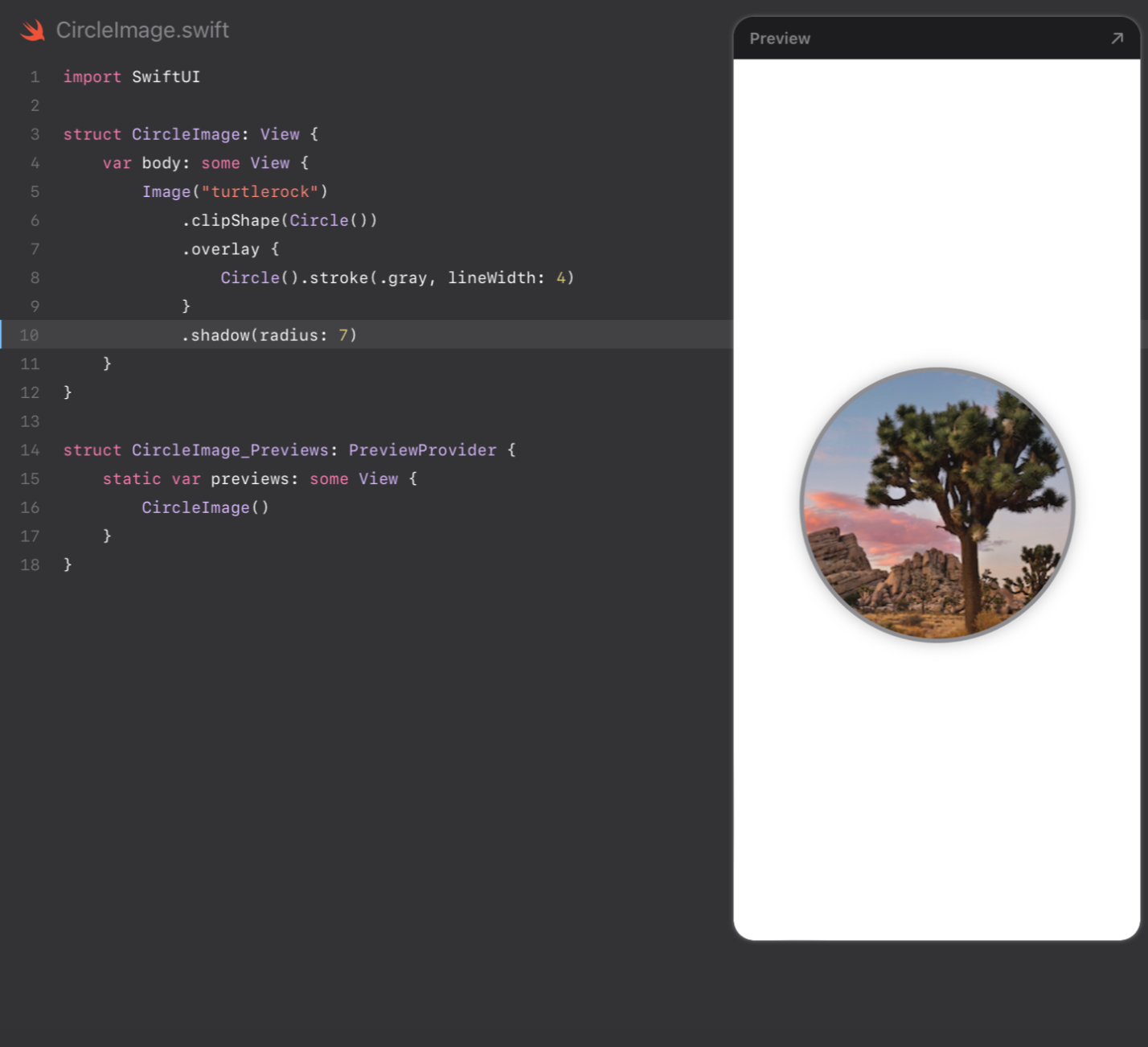
다음은, radious 7 의 shadow를 추가 한다.
*radious: 래디어스- 반지름,반경
*shadow: 섀도-그림자

스텝7
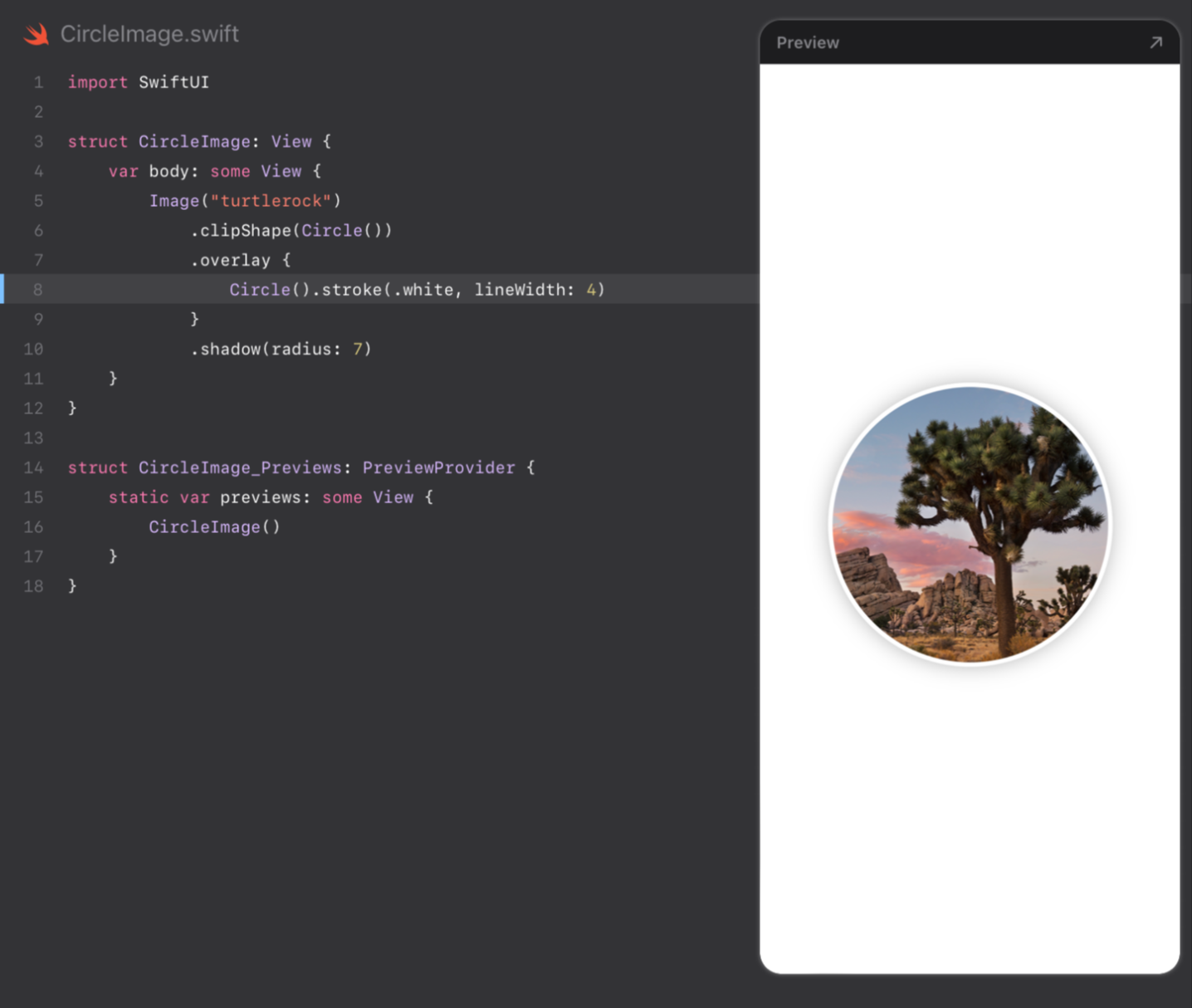
border(경계) 의 색상을 흰색으로 바꾼다.

이로써 이미지뷰 튜토리얼은 완성!
다음섹션 (아래 링크)
https://ingodwelove.tistory.com/10
'스위프트UI 튜토리얼 챕터1 SwiftUI Essentials > 챕터1 -기초1: 뷰 생성 및 조합 (6 섹션)' 카테고리의 다른 글
| SwiftUI 튜토리얼 [챕터1-기초1-섹션6: 디테일뷰 조합하기] 애플 공식자료 번역 (4) | 2023.06.17 |
|---|---|
| SwiftUI 튜토리얼 [챕터1-기초1-섹션5: 다른 프레임워크에서 SwiftUI 뷰 사용하기 ] 애플 공식자료 번역 (4) | 2023.06.17 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션3: 스택 이용해서 뷰 조합하기] 애플 공식자료 번역 (0) | 2023.06.15 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션2: 텍스트뷰를 내마음대로]애플 공식자료 번역 (0) | 2023.06.14 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션1:프로젝트 생성 및 캔버스 둘러보기] 애플공식자료 번역 (0) | 2023.06.14 |




