고정 헤더 영역
상세 컨텐츠
본문 제목
SwiftUI 튜토리얼 [챕터1-기초1-섹션6: 디테일뷰 조합하기] 애플 공식자료 번역
본문

섹션6
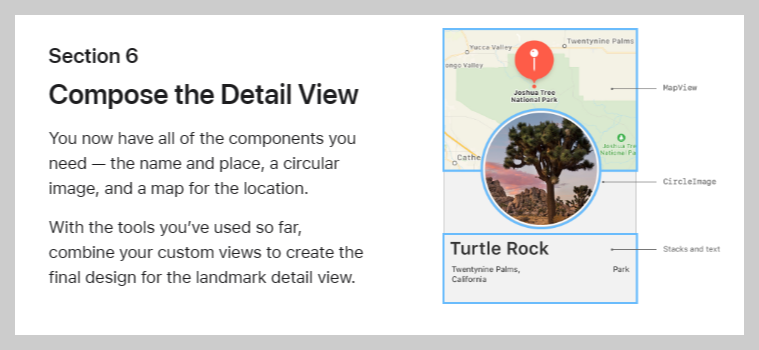
디테일뷰 조합하기
자, 이제 필요한 모든 부품들이 다 모였습니다.
-장소 이름, 동그란 이미지, 지도.
지금까지 이용해 온 도구들을 사용해서,
당신의 커스텀 뷰를 조합 하고, 랜드마크 디테일뷰의 최종 디자인 생성을 합니다.
스텝1
네비게이터 영역에서,
ContentView.swift 파일을 선택합니다.

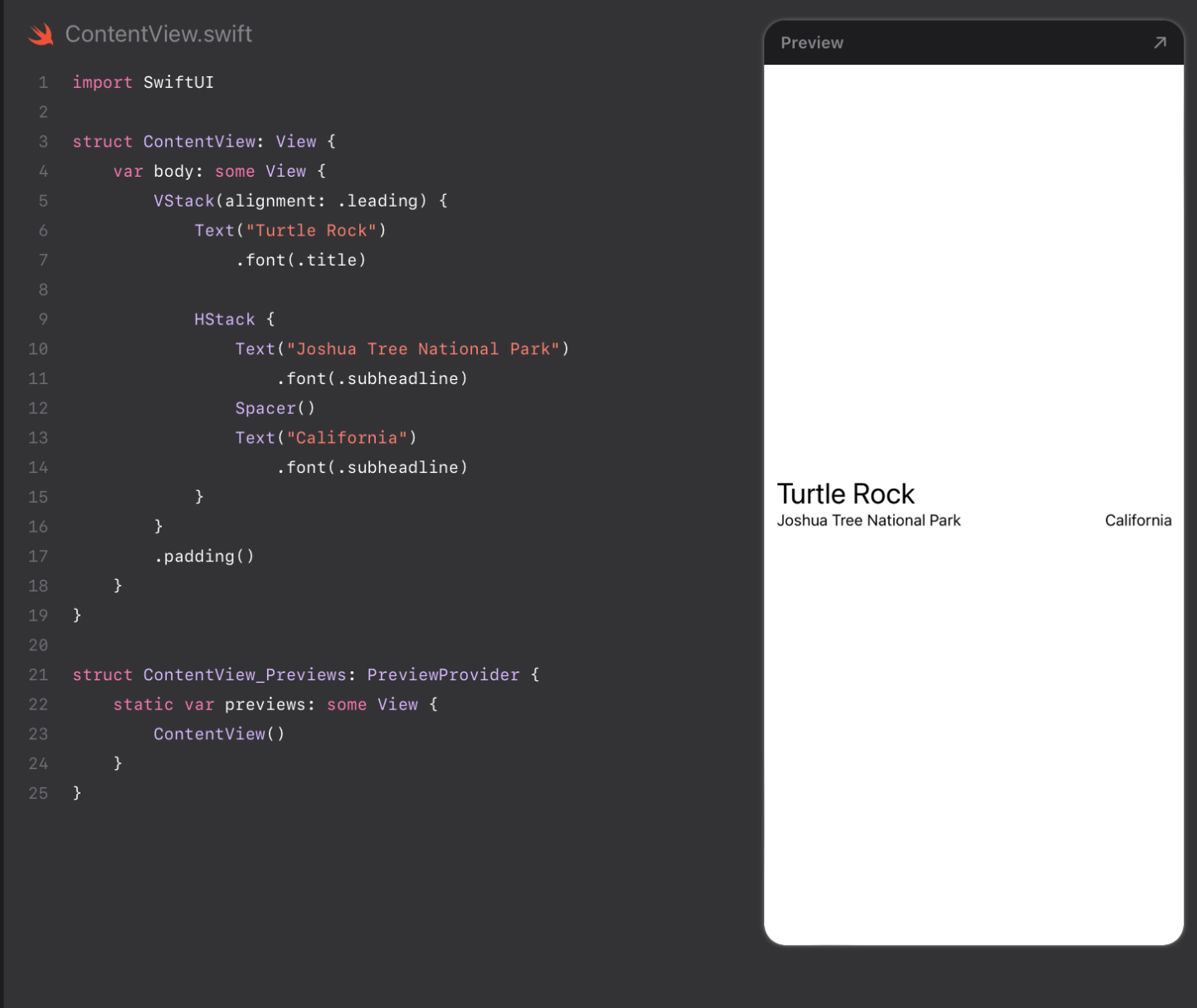
스텝2
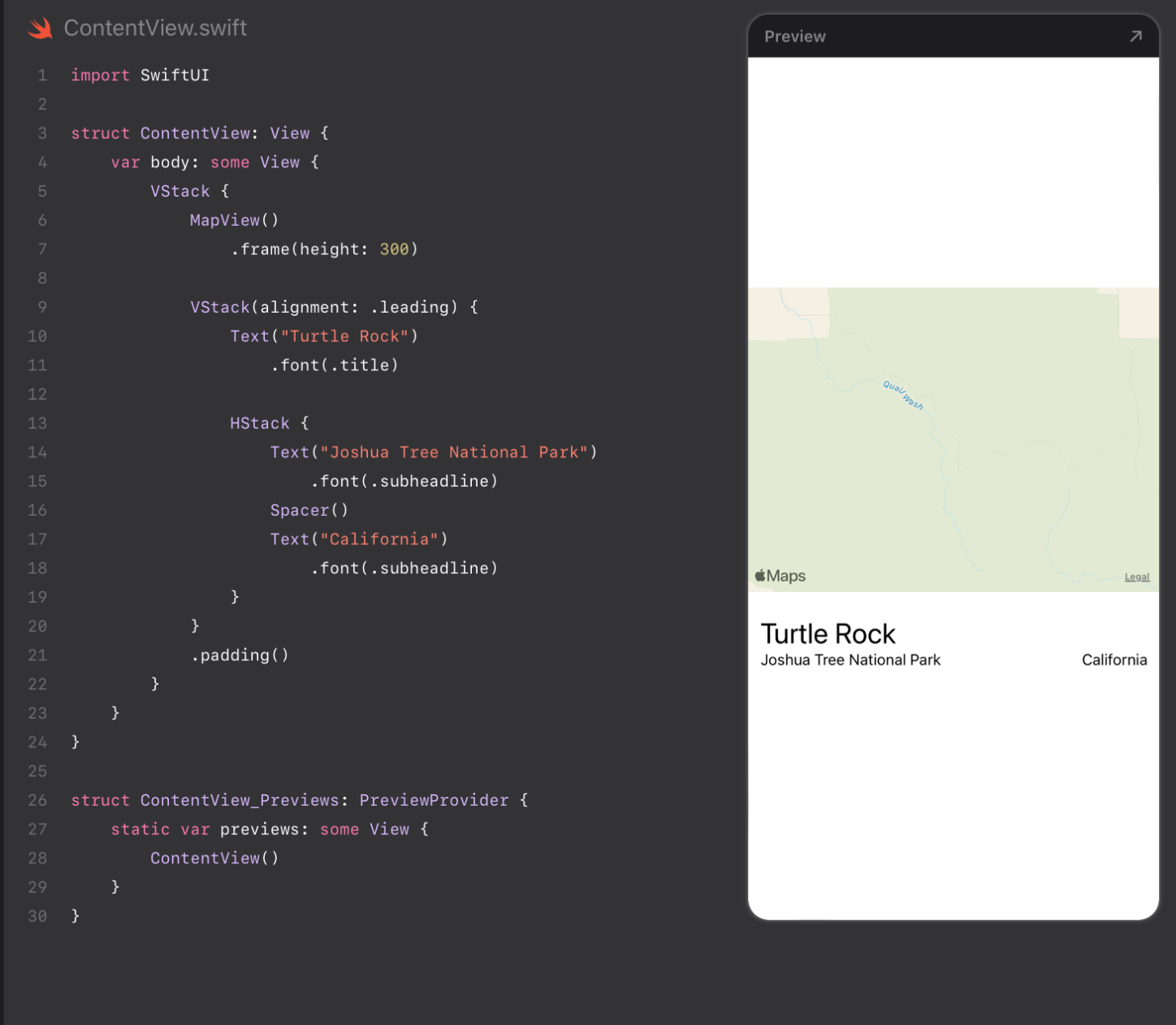
3개의 텍스트뷰를 안고 있는 VStack 을 끼워 넣기 합니다.

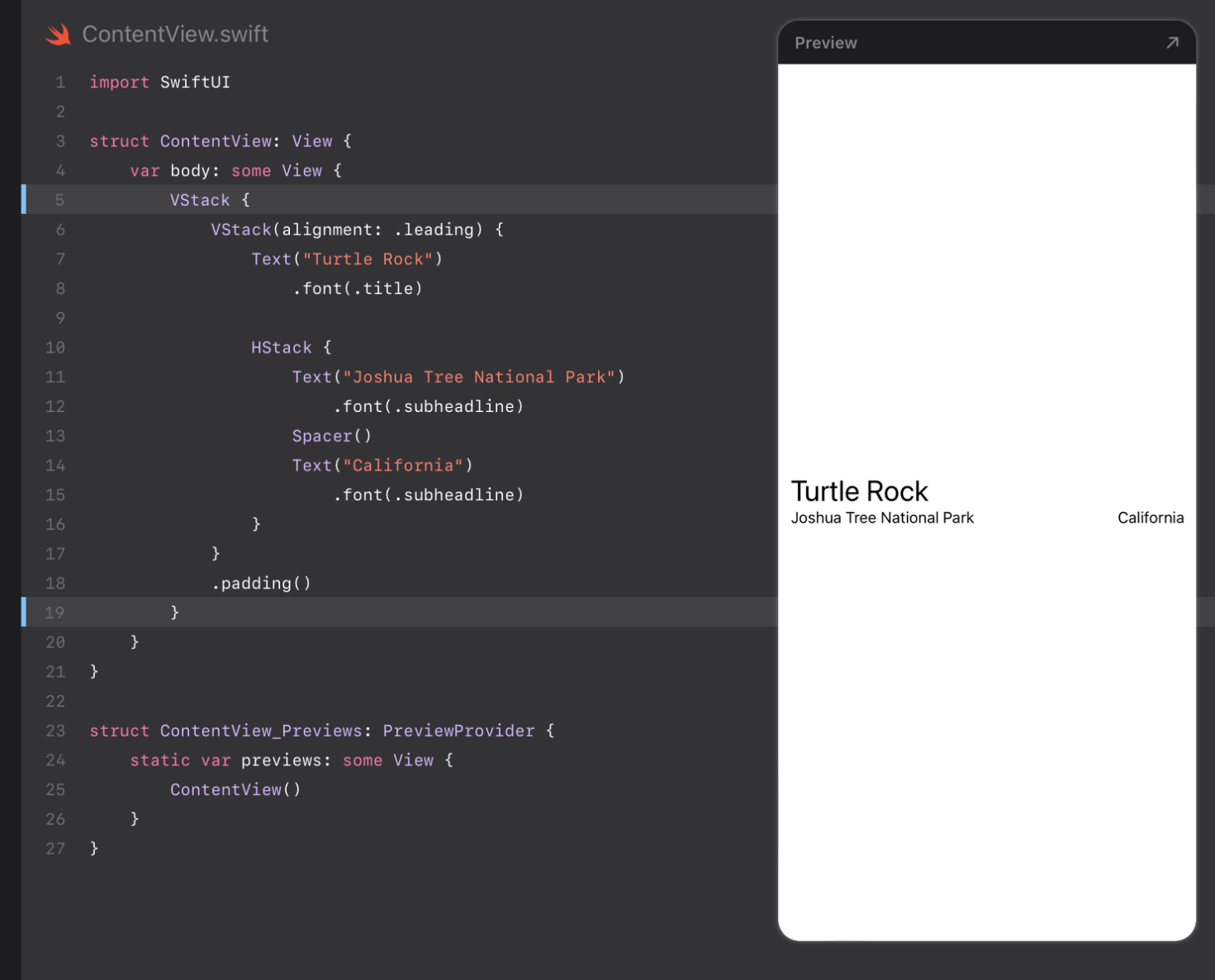
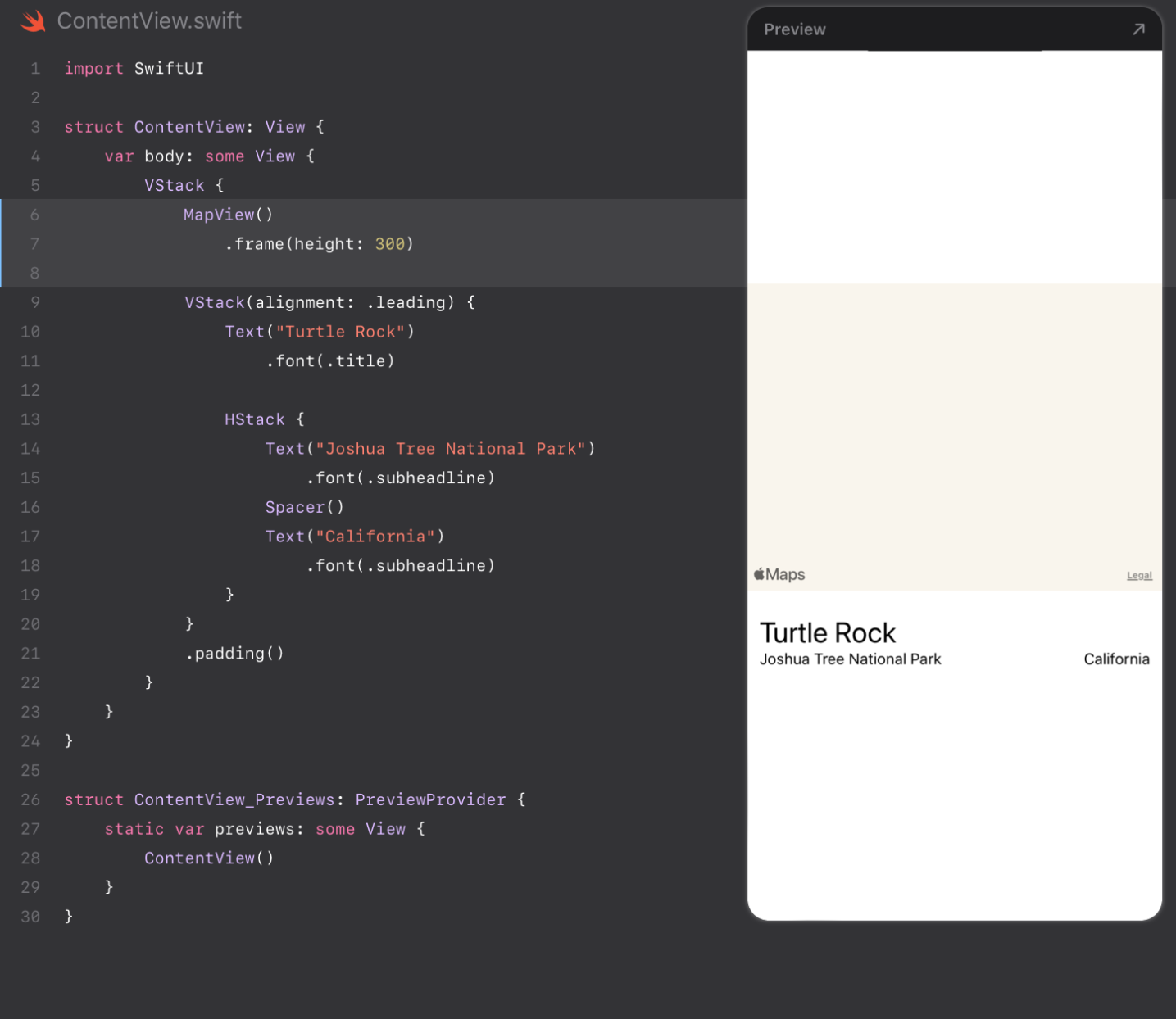
스텝3
스택(Stack) 상단에 커스텀 MapView 를 추가합니다.
맵뷰 사이즈를 설정합니다.
frame(width:height:)
'높이' 한도만 설정 할 때 , 뷰는 자동으로 내용물(컨텐츠)의 '넓이' 사이즈를 생성합니다.
이 경우에, 맵뷰 (MapView) 는 가능한 공간을 채우기 위해 확장합니다.
*stack 스택: 쌓기
*custom 커스텀: 습관, 주문 제작한, 사용자가 의도한, 지정한
*frame 프레임: 틀
*width 윗뜨: 너비,폭
*height 하이트: 높이, 키

스텝4
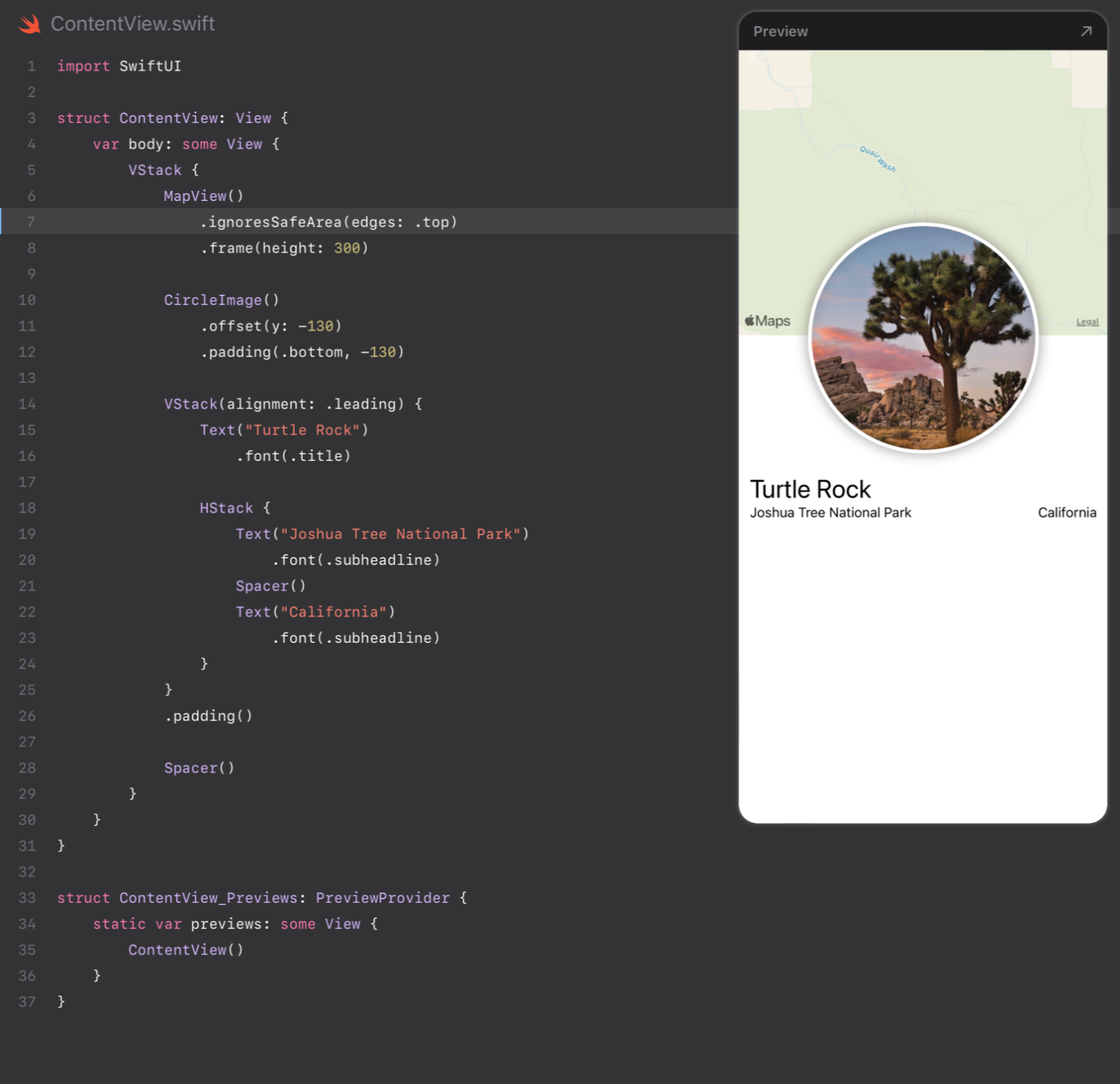
라이브 프리뷰 (Live Preview)를 클릭하고, 만들어진 뷰가 렌더링한 지도를 본다.
라이브 프리뷰가 보여지는 동안에도 편집은 계속 할 수 있다.
*rendering 렌더링: 번역,연주,만들다.제출하다

스텝5
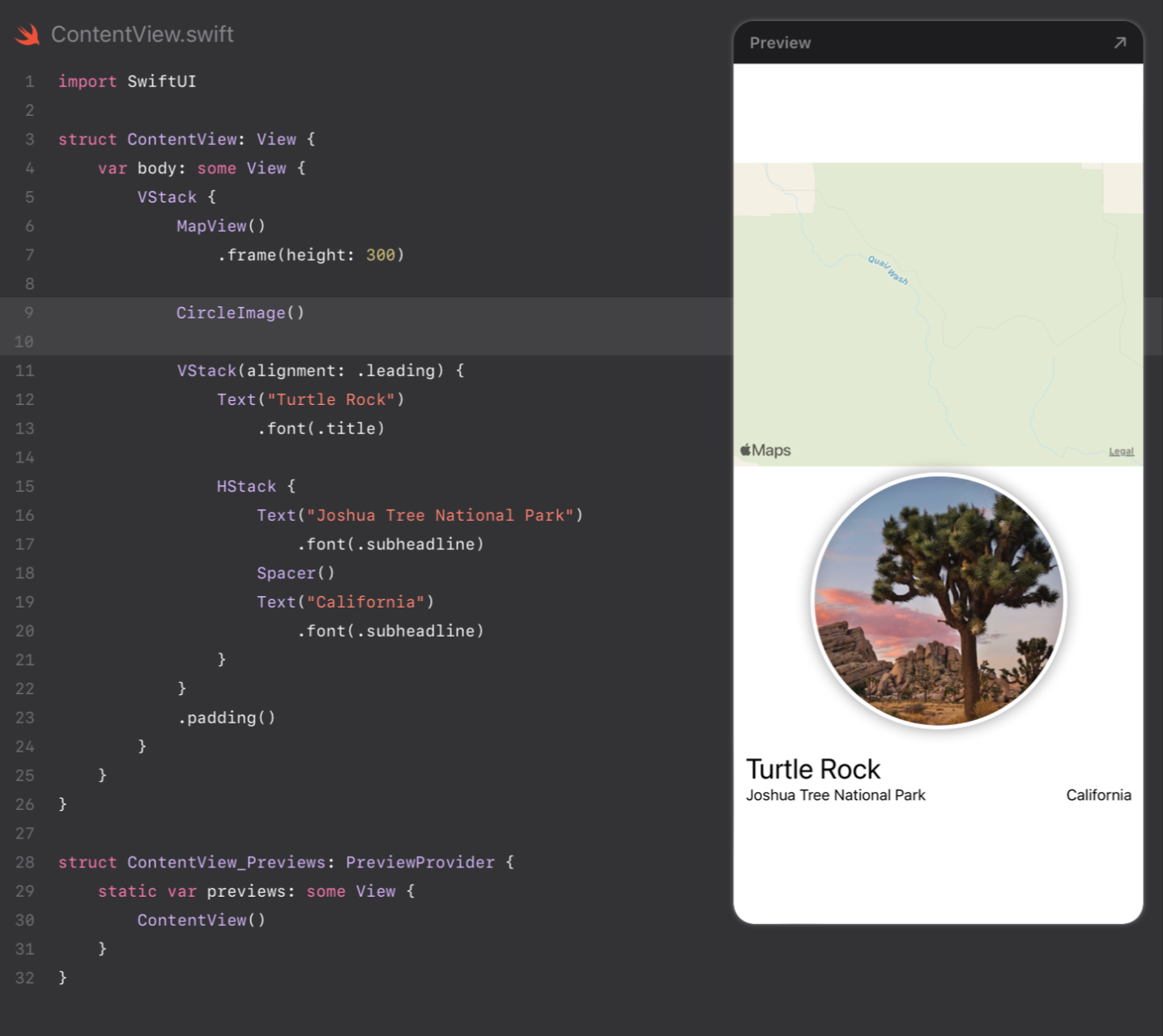
CircleImage 뷰를 스택으로 추가 시킨다.
*circle 써클: 동그라미, 원
*image 이미지: 사진

스텝6
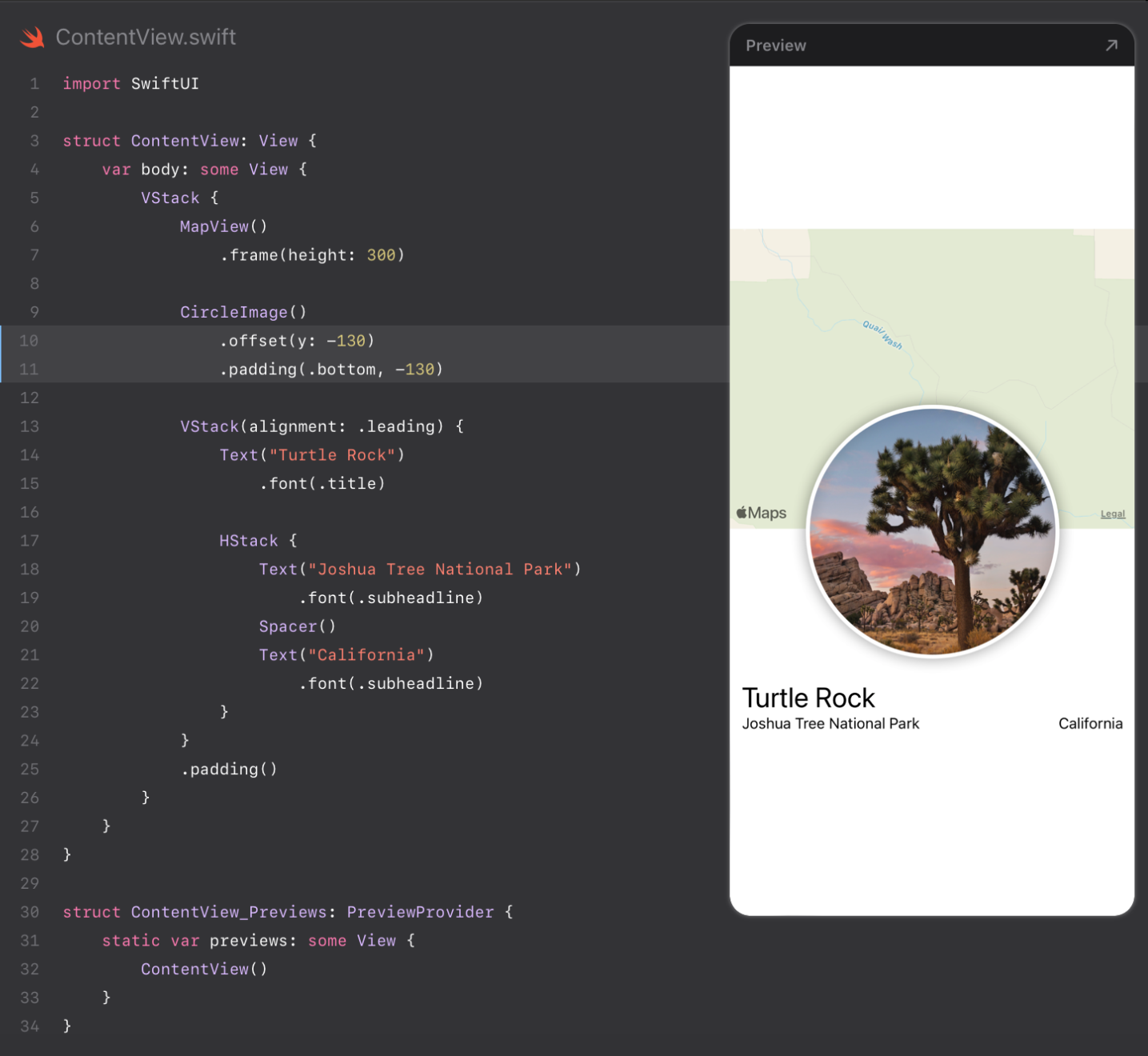
맵뷰의 위쪽에 이미지뷰 를 레이어 하려면, 이미지에 세로오프셋 (vertically offset) -130을,
바닥(bottom) 뷰로부터 패딩 (padding) -130을 적용한다.
이것은 이미지를 위쪽으로 옮김으로써, 텍스트에게 방을 만들어 주는 조절이다.
*offset 오프셋: 단차, 층이 어긋나서 높낮이 차이를 이루는 상태, 정도
*vertically 벌티컬리: 세로
*bottom 바틈: 바닥
*padding 패딩: 완충재, 보호대

스텝7
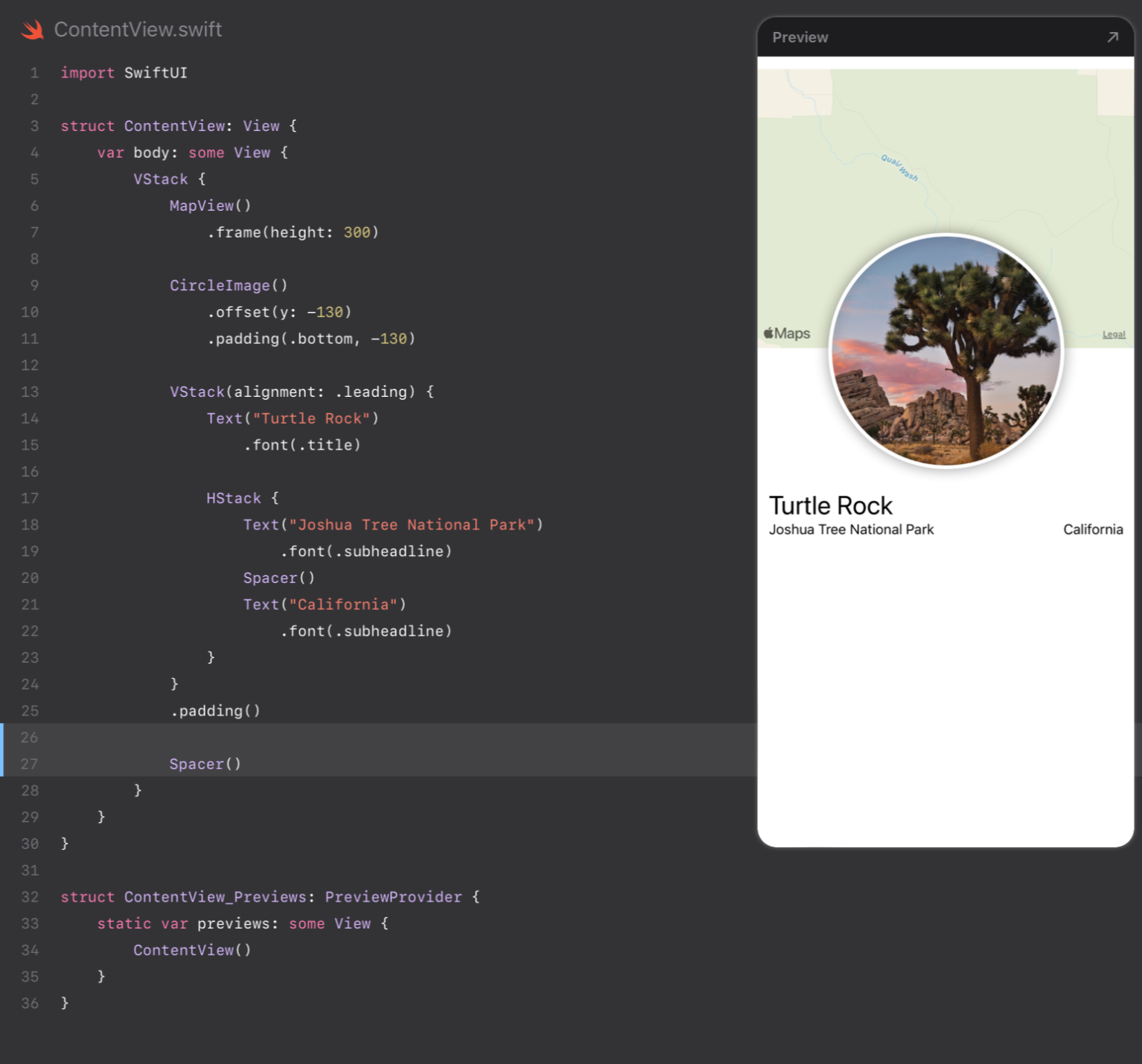
콘텐트(내용물)을 밀어서 화면의 제일 위로 올리기 위해서, 바깥쪽 VStack 아래쪽에
Spacer를 추가한다.

스텝8
맵 콘텐트(내용물)을 화면의 위쪽 가장자리까지 연장시킬 수 있도록,
ignoresSafeArea(edges: .top) 모디파이어를 맵뷰에 추가한다.
*ignore 이그노얼: 무시하다
*safe 세이프: 안전한
*area 에어리아: 공간
*edge 에쥐: 가장자리, 모서리,먼 끝

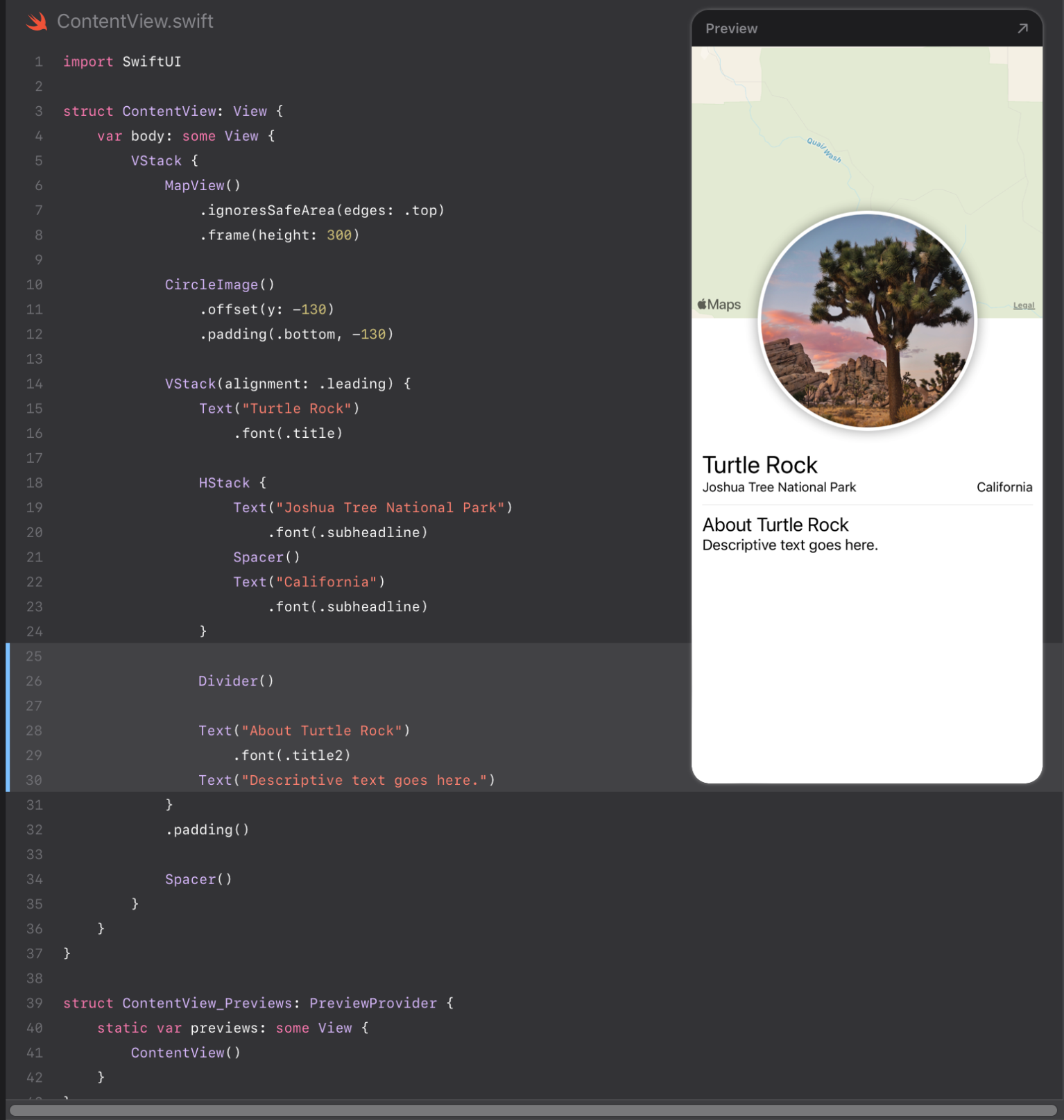
스텝9
divider를 추가하고, 랜드마크의 추가 설명의 텍스트를 추가한다.
*divider 디바이더: 칸막이, 나누는것

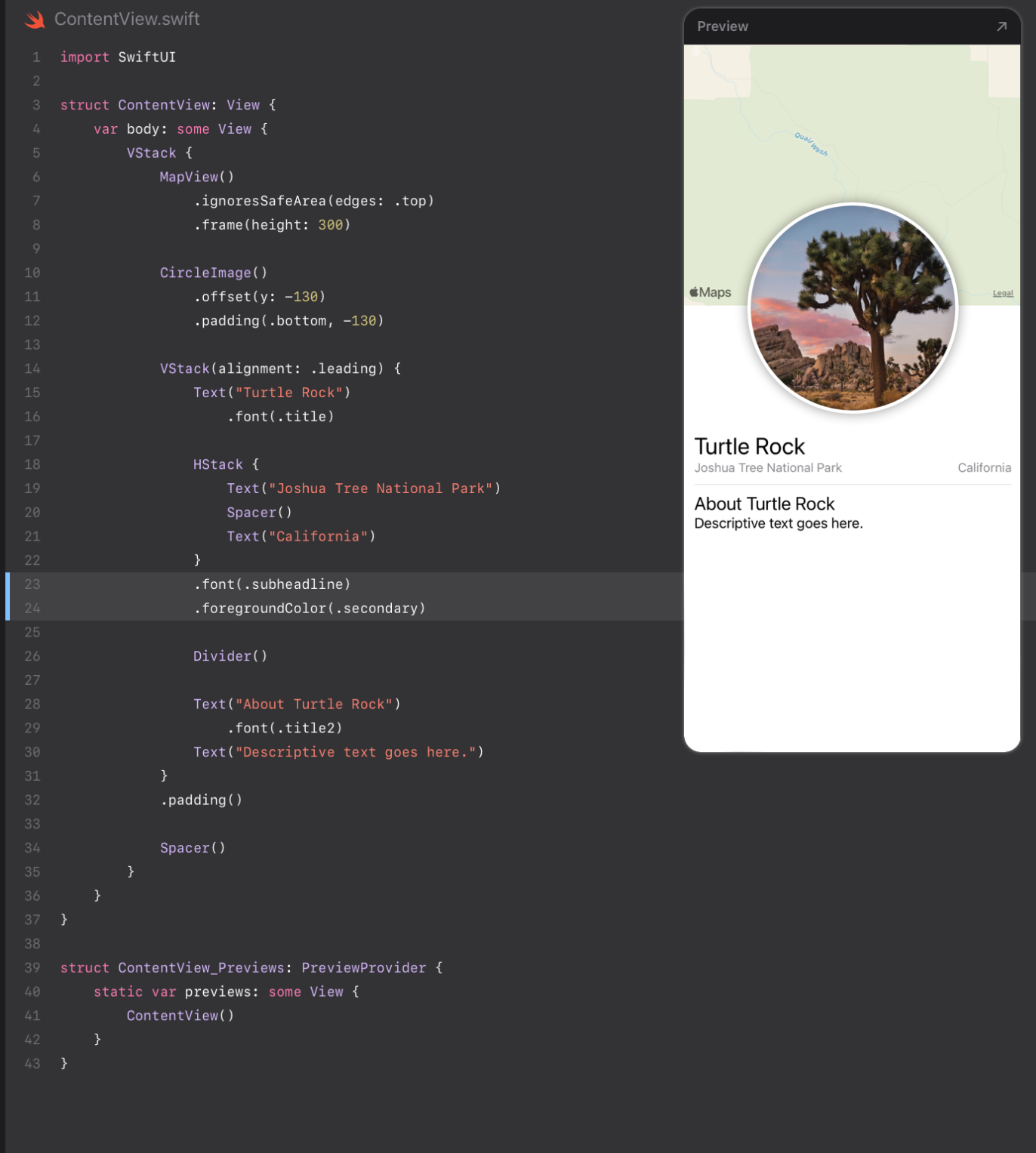
스텝10
마지막으로,
subheadline font 모디파이어를 옮긴다.
각각의 Text뷰를=>HStack 로
그리고
subheadline text 에 두번째 색상을 적용한다.
스택(stack)과 같은 레이아웃뷰에 모디파이어를 적용시킬때,
SwiftUI는 그 모디파이어를 같은 그룹에 있는 모든 요소에 적용 시켜준다.
*sub 서브: 후보,교체,대신
*headline 헤드라인: 신문기사 1면의 표제, 주요뉴스, 제목

챕터 1 마감
다음시간 챕터 2~ (아래 링크)
'스위프트UI 튜토리얼 챕터1 SwiftUI Essentials > 챕터1 -기초1: 뷰 생성 및 조합 (6 섹션)' 카테고리의 다른 글
| SwiftUI 튜토리얼 [챕터1-기초1-섹션5: 다른 프레임워크에서 SwiftUI 뷰 사용하기 ] 애플 공식자료 번역 (4) | 2023.06.17 |
|---|---|
| SwiftUI 튜토리얼 [챕터1-기초1-섹션4: 커스텀 이미지 뷰 생성하기 ] 애플 공식자료 번역 (0) | 2023.06.16 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션3: 스택 이용해서 뷰 조합하기] 애플 공식자료 번역 (0) | 2023.06.15 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션2: 텍스트뷰를 내마음대로]애플 공식자료 번역 (0) | 2023.06.14 |
| SwiftUI 튜토리얼 [챕터1-기초1-섹션1:프로젝트 생성 및 캔버스 둘러보기] 애플공식자료 번역 (0) | 2023.06.14 |




