고정 헤더 영역
상세 컨텐츠
본문 제목
SwiftUI 튜토리얼 [챕터1-기초2-섹션6: 리스트와 디테일 내비게이션 설정] 애플 공식자료 번역
본문

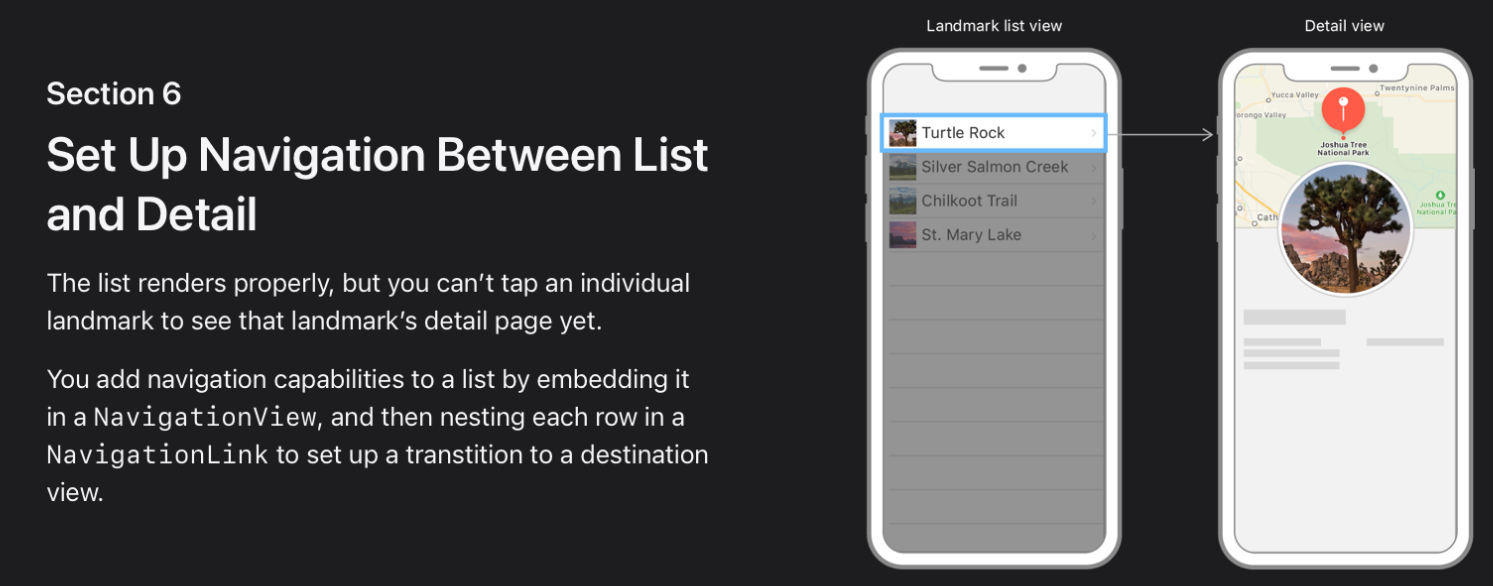
섹션6
리스트와 디테일 사이 내비게이션 설정하기
리스트가 렌더링을 잘 하고 있지만, 랜드마크를 탭해서 디테일 페이지를 보는 것은 아직 안됩니다.
내비게이션 기능을 써서, NavigationView(내비게이션뷰) 안에 리스트를 끼워 넣기 합니다.
그리고 목적지뷰로 전달시켜주는 NavigationLink(내비게이션링크) 안에 각 row(가로열)을 안아줍니다.
[필수 영어 단어]
1)navigation 내비게이션:항해,운항,방향읽기
2)link 링크: 관계,연결하다
3)row 로우: 가로열
4)detail 디테일: 상세,내용
5)content 콘텐트: 내용물
6)title 타이틀: 제목
7)bar 바: 막대기
지난 튜토리얼에서 만든 콘텐트를 준비하고, 리스트뷰를 디스플레이 하는 대신에, 메인 콘텐트뷰를 업데이트 합니다.
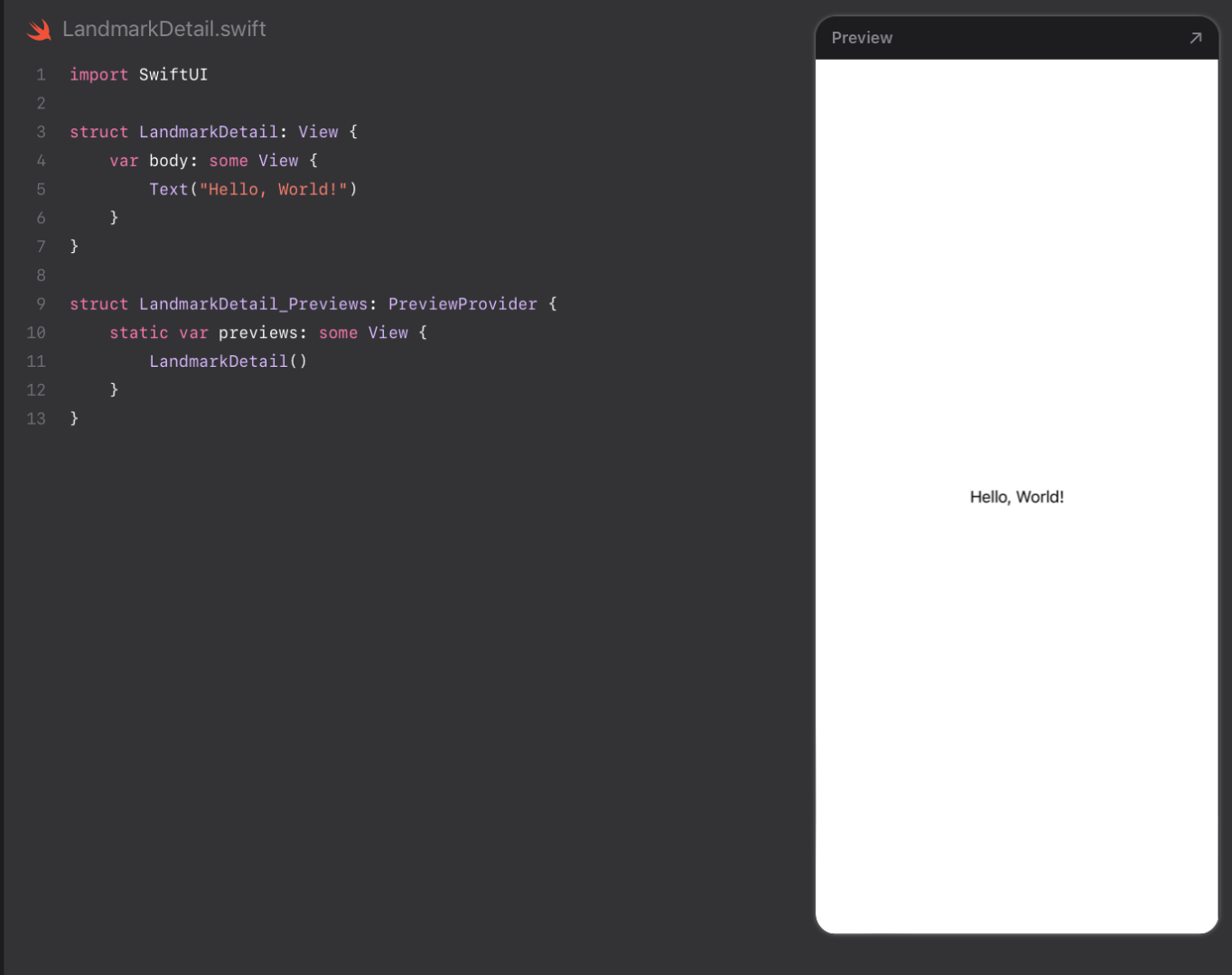
스텝1
LandmarkDetail.swift 이름으로 새로운 SwiftUI뷰를 하나 만듭니다.

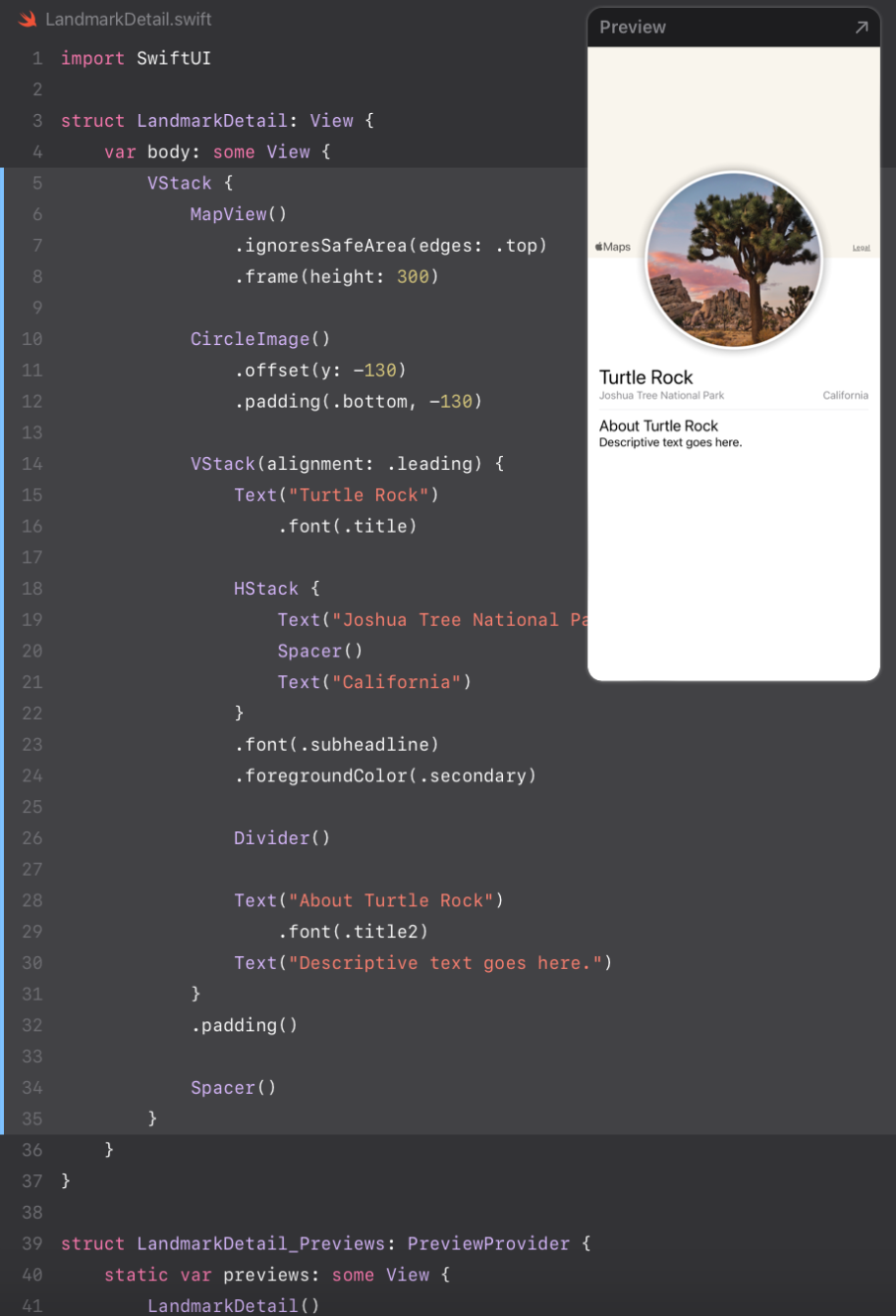
스텝2
ContentView의 바디(body) 부분을 복사해서=> LandmarkDetail 에 붙여넣기 합니다.

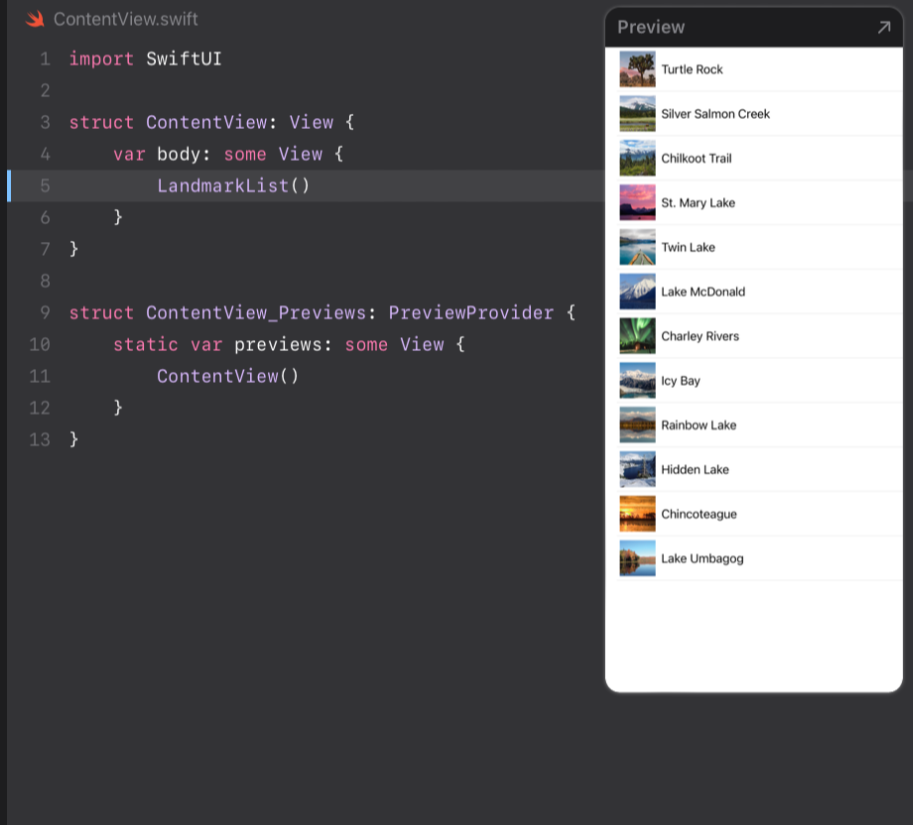
스텝3
ContentView의 바디(body) 내용을 지우고=>LandmarkList 를 디스플레이 하게 합니다.

다음 스텝에서는, 리스트와 디테일뷰 사이의 내비게이션을 추가 합니다.
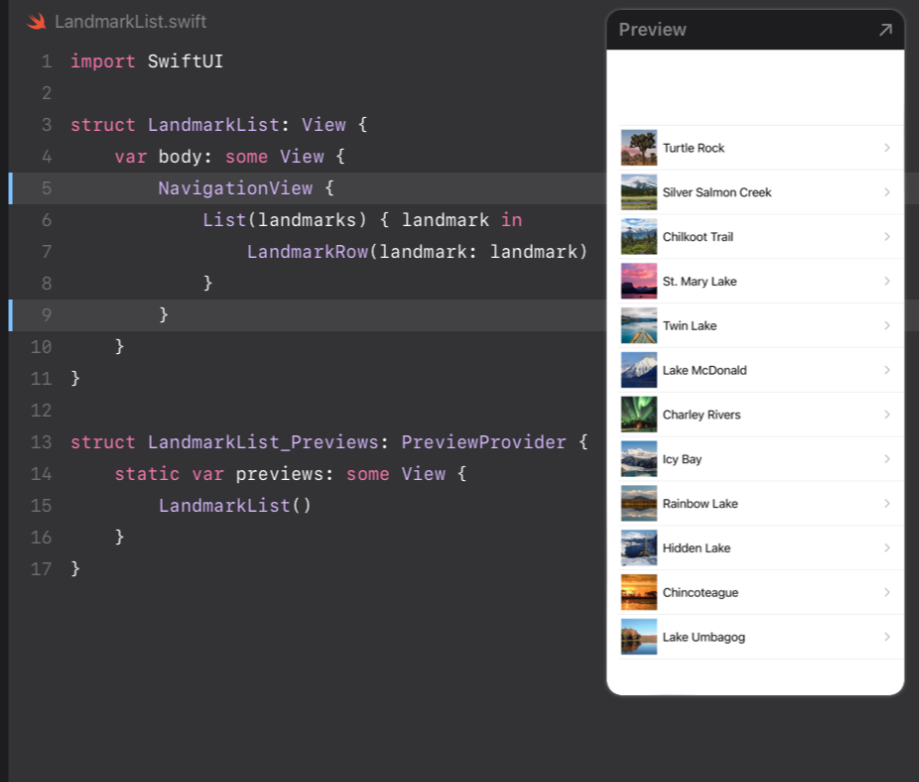
스텝4
NavigationView안에 랜드마크를 다이내믹하게 보여주는 리스트를 끼워넣기 합니다.

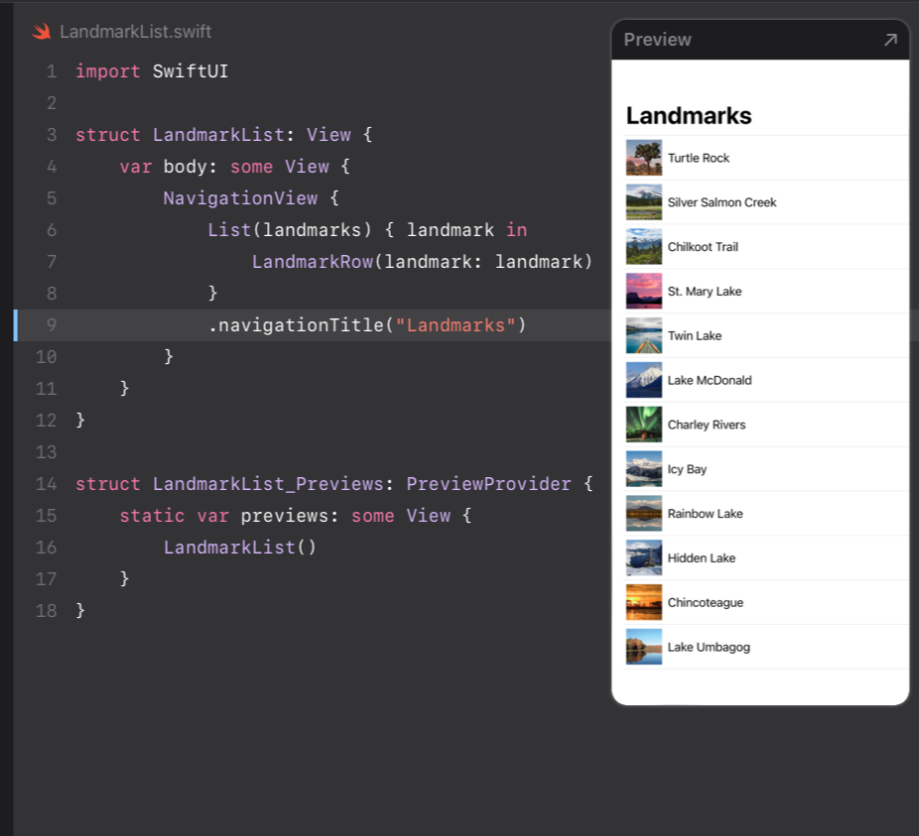
스텝5
'navigationTitle(_:)모디파이어 매써드' 를 불러서 리스트 디스플레이 할때의 내비게이션바(bar)의 제목(title)을 설정합니다.

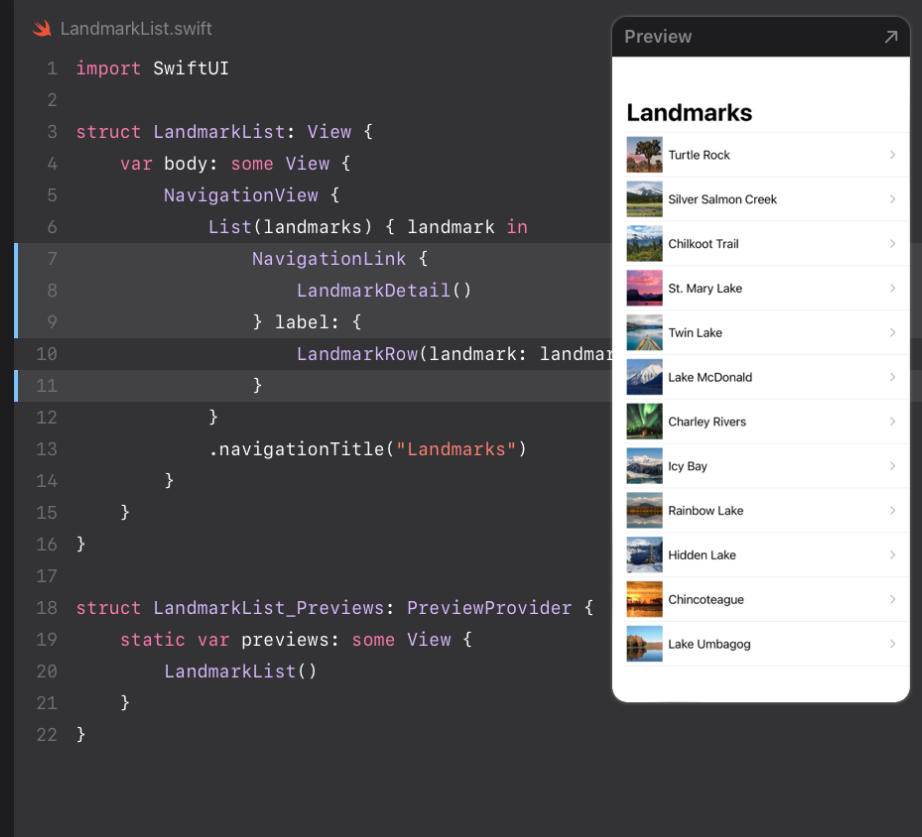
스텝6
List(landmark) { }의 중괄호가 닫히는 부분 안에, NavigationLink로 입력된 row(가로열)을 감싼다.
LandmarkDetail뷰를 목적지뷰로 만들어 준다.

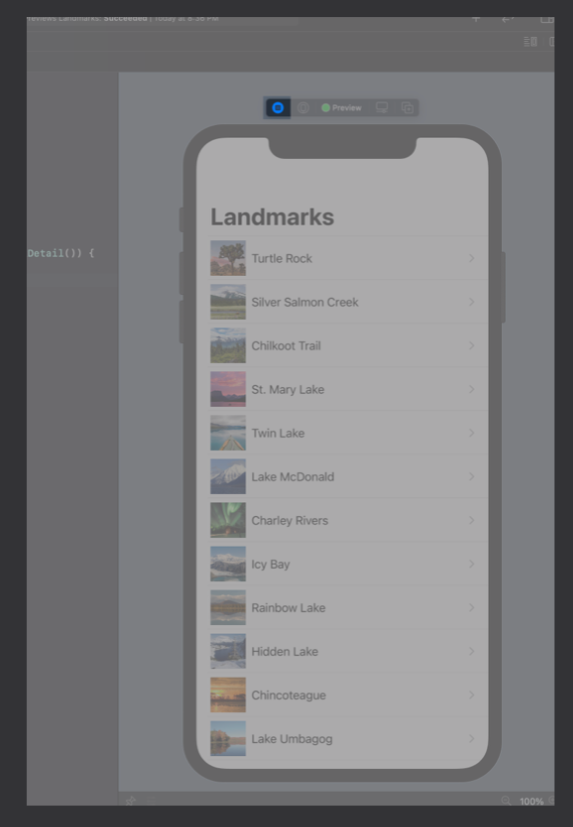
스텝7
preview를 라이브모드로 켜면 내비게이션을 직접 시연 해 볼 수 있다.
라이브프리뷰 버튼을 클릭한 후, 랜드마크를 탭 해서, 디테일 페이지를 방문해 보자.

섹션6 완료~
다음 섹션 7!!
https://ingodwelove.tistory.com/18
SwiftUI 튜토리얼 [챕터1-기초2-섹션7: 차일드뷰에 데이터 전송하기] 애플 공식자료 번역
섹션7 Child View (차일드뷰:자녀뷰)에 데이터 전송하기 LandmarkDetail 뷰는 랜드마크를 보여주기 위해, 아직도 반영구-코드 디테일을 사용한다. LandmarkRow처럼, LandmarkDetail 타입과 뷰는 'landmark 프로퍼티
ingodwelove.tistory.com
'스위프트UI 튜토리얼 챕터1 SwiftUI Essentials > 챕터1-기초2: 리스트 및 내비게이션 만들기 (8 섹션)' 카테고리의 다른 글
| SwiftUI 튜토리얼 [챕터1-기초2-섹션8: 다양한 애플기기로 미리보기 ] (0) | 2023.06.28 |
|---|---|
| SwiftUI 튜토리얼 [챕터1-기초2-섹션7: 차일드뷰에 데이터 전송하기] 애플 공식자료 번역 (2) | 2023.06.23 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션5: 리스트를 다이나믹하게] 애플 공식자료 번역 (2) | 2023.06.21 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션4: 랜드마크의 리스트 만들기] 애플 공식자료 번역 (0) | 2023.06.20 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션3: Row 미리보기 꾸미기] 애플 공식자료 번역 (0) | 2023.06.20 |




