고정 헤더 영역
상세 컨텐츠
본문 제목
SwiftUI 튜토리얼 [챕터1-기초2-섹션5: 리스트를 다이나믹하게] 애플 공식자료 번역
본문

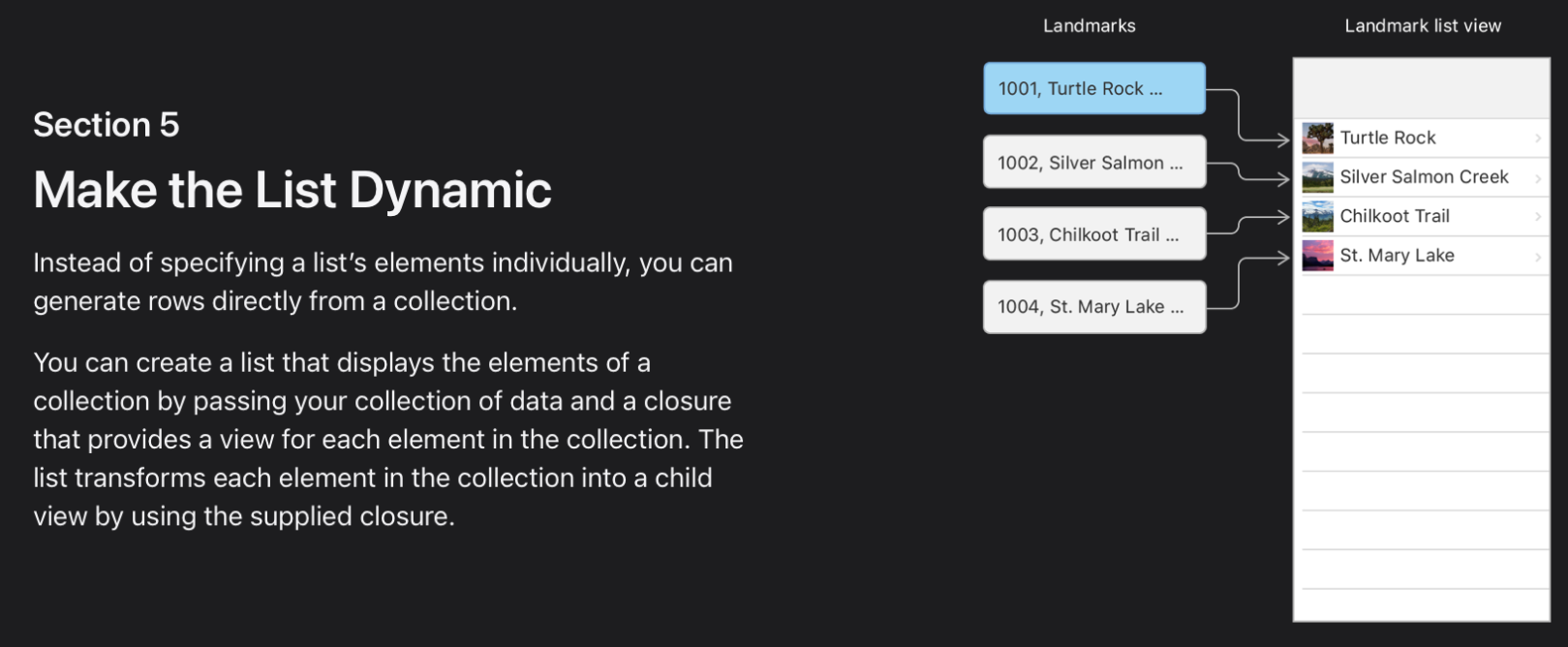
섹션5
리스트를 다이내믹하게
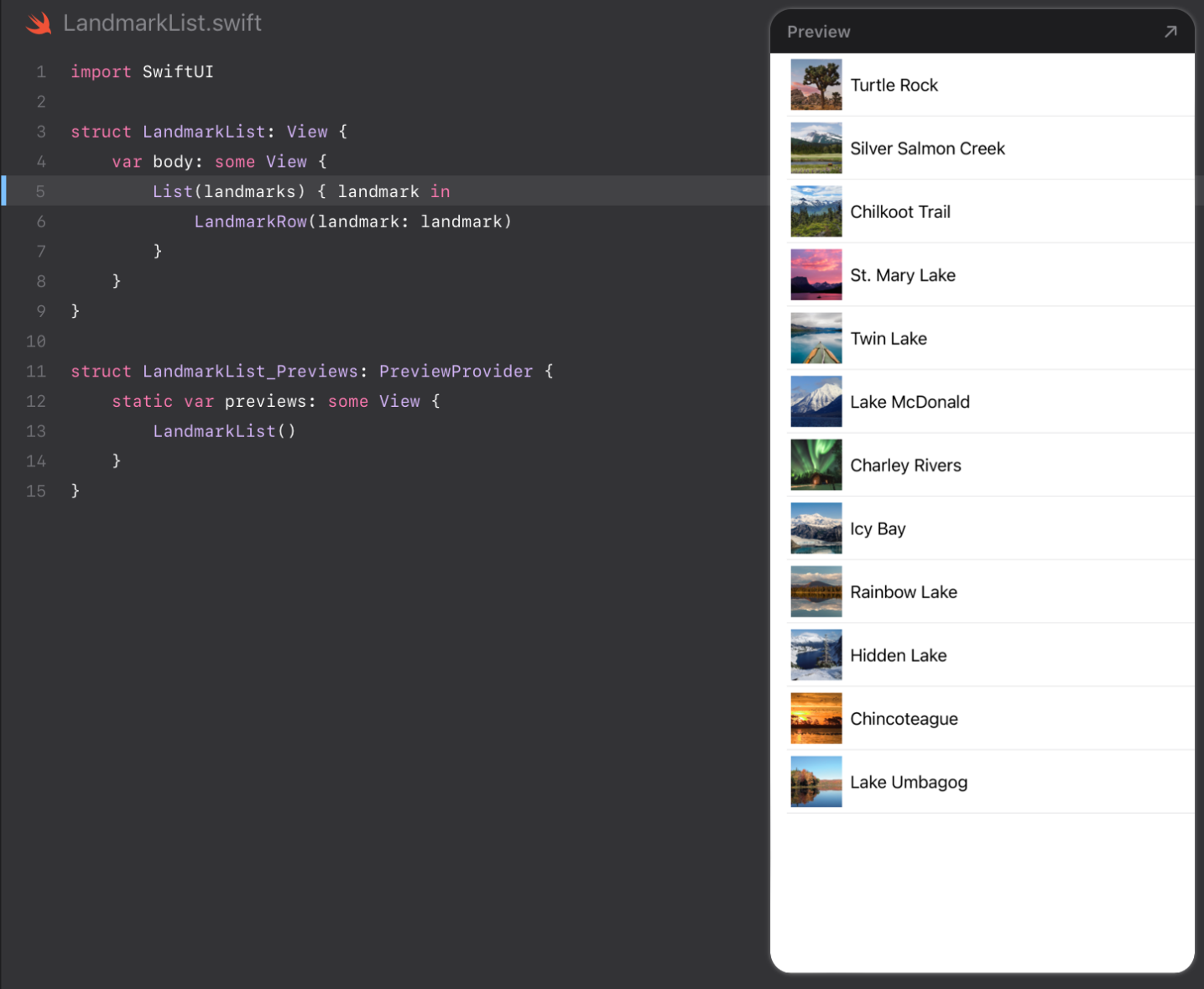
리스트의 요소 각각을 구체화하는 대신에, 컬렉션에서 직접 rows(가로열)을 만들 수 있다.
데이터 컬렉션과 그 안에 있는 것들의 뷰는 closure(종결)를 전달해서, 디스플레이 할 리스트를 만들 수 있다.
이 리스트는 closure(종결) 를 사용해서, 컬렉션의 각 요소들을 챠일드(자녀) 뷰로 변형시킨다.
[필수 영어 단어]
1)dynamic 다이내믹: 역동적인
2)collection 콜렉션: 모음
3)closure 클로져: 종결,종료
4)initializer 이니셜라이저: 초기화 하는것
5)key path 키패쓰: 핵심이 되는 길
6)conform 컨폼: 일치하다, 따르다, 이어가다
7)identifiable 아이덴티피어블: 인식가능한, 식별가능한
8)conformance 컨포먼스: 일치,부합
9)parameter 퍼래미터: 한도
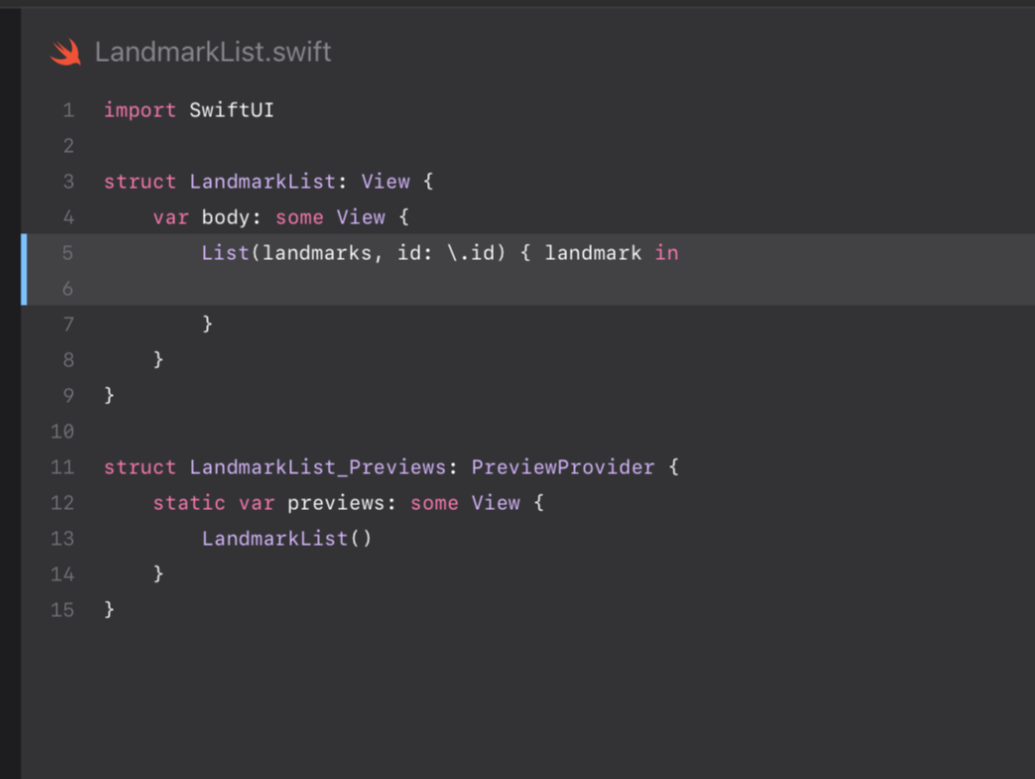
스텝1
두 개의 고정 랜드마크 row (가로열)를 제거하고, 모델 데이터의 landmarks 배열을 List 이니셜라이저로 전송한다.
*리스트는 식별가능한 데이터를 사용한다. 데이터를 식별가능하게 하는 방법은 2개가 있는데,
1) 각 요소를 특정하게 식별하는 자산(property)에 key path 데이터를 따라 전송하기
2) type conform을 Identifiable 프로토콜로 만들기

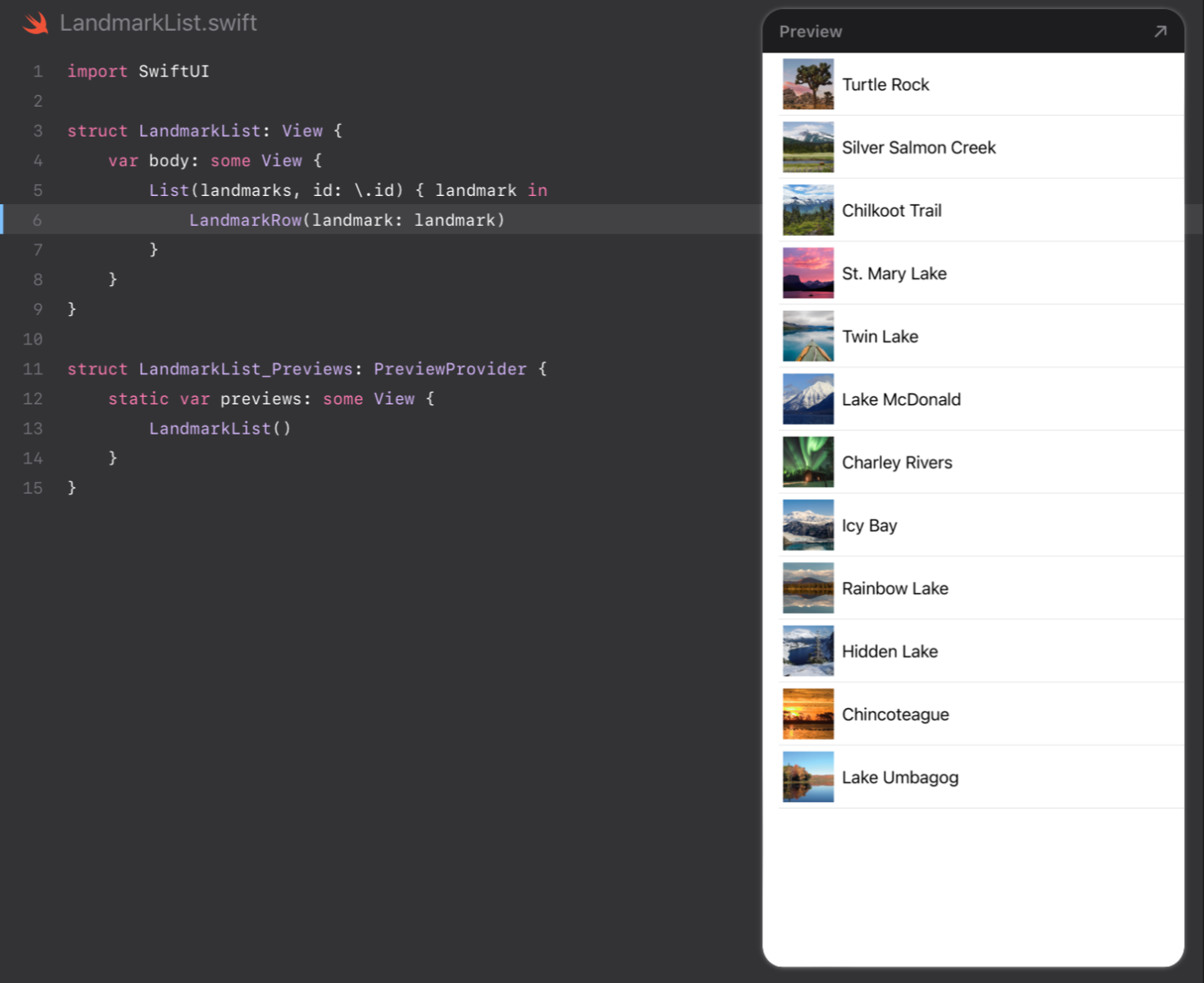
스텝2
다이내믹하게 만든 리스트를 closure의 LandmarkRow에 입력해서 완성한다.
*이 작업은 랜드마크 배열의 각 요소당 한 개의 LandmarkRow를 만든다.

이제, 'Landmark 타입'에 'Identifiable 컨포먼스'를 추가해서 List 코드를 간단하게 만들자.
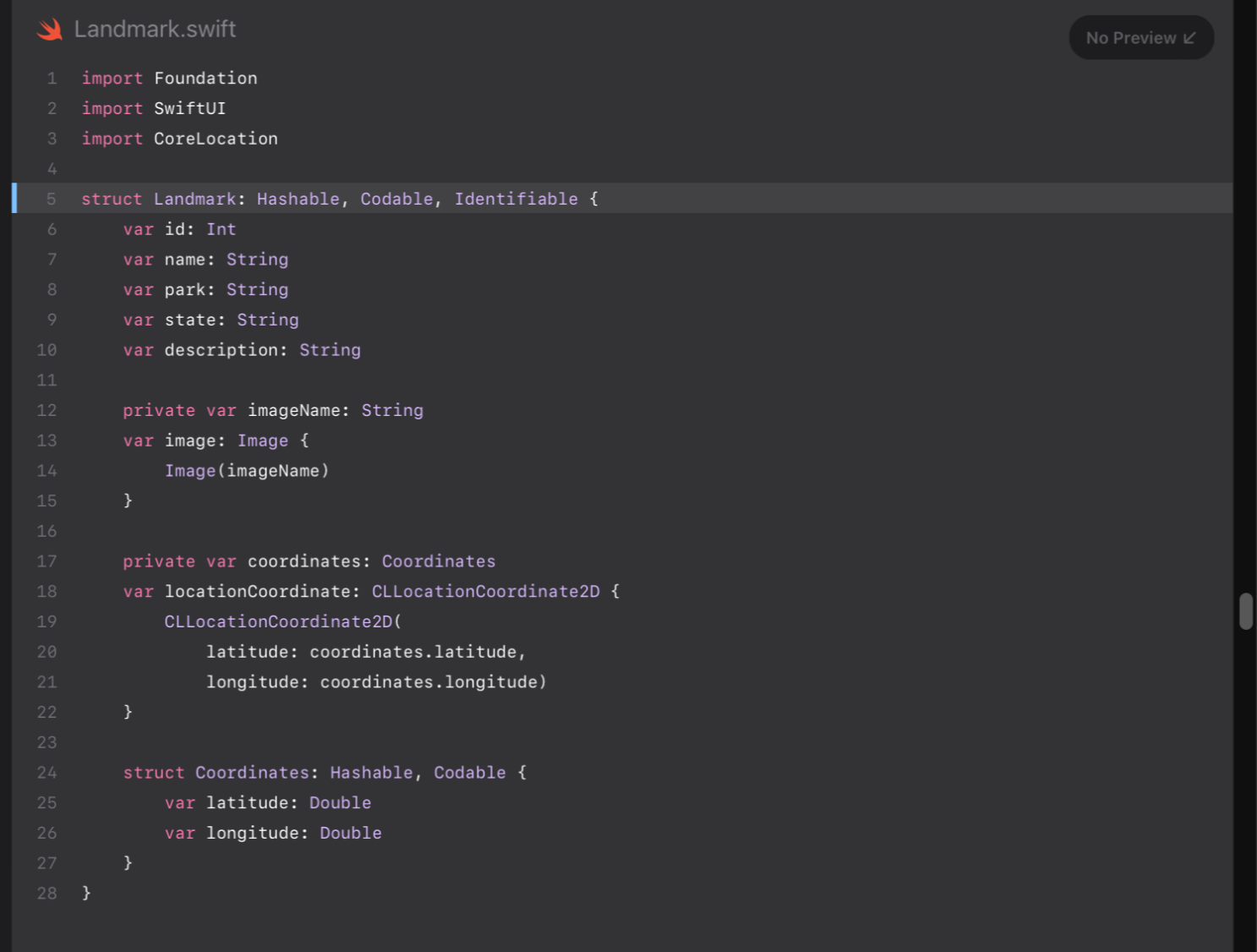
스텝3
Landmark.swift로 바꾸고, Identifiable 프로토콜에 '컨포먼스'를 선언(declare) 한다.
*Landmark 데이터는 Identifiable 프로토콜에서 요청한 'id 프로퍼티'를 이미 가지고 있다;
그러므로, 데이터를 읽을 때는 그냥 해독시키는 프로퍼티만 추가하면 된다.

스텝4
LandmarkList.swift로 돌아가서 id 한정(parameter)을 제거한다.
*지금부터 Landmark 컬렉션을 사용할 수 있다.

다음은 섹션6
https://ingodwelove.tistory.com/17
SwiftUI 튜토리얼 [챕터1-기초2-섹션6: 리스트와 디테일 내비게이션 설정] 애플 공식자료 번역
섹션6 리스트와 디테일 사이 내비게이션 설정하기 리스트가 렌더링을 잘 하고 있지만, 랜드마크를 탭해서 디테일 페이지를 보는 것은 아직 안됩니다. 내비게이션 기능을 써서, NavigationView(내비
ingodwelove.tistory.com
'스위프트UI 튜토리얼 챕터1 SwiftUI Essentials > 챕터1-기초2: 리스트 및 내비게이션 만들기 (8 섹션)' 카테고리의 다른 글
| SwiftUI 튜토리얼 [챕터1-기초2-섹션7: 차일드뷰에 데이터 전송하기] 애플 공식자료 번역 (2) | 2023.06.23 |
|---|---|
| SwiftUI 튜토리얼 [챕터1-기초2-섹션6: 리스트와 디테일 내비게이션 설정] 애플 공식자료 번역 (0) | 2023.06.22 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션4: 랜드마크의 리스트 만들기] 애플 공식자료 번역 (0) | 2023.06.20 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션3: Row 미리보기 꾸미기] 애플 공식자료 번역 (0) | 2023.06.20 |
| SwiftUI 튜토리얼 [챕터1-기초2-섹션2: Row 뷰 만들기] 애플 공식자료 번역 (2) | 2023.06.19 |




