SwiftUI 튜토리얼 [챕터1-기초3-섹션3: 컨트롤을 추가해서 토글하기]
스위프트유아이 애플공식 튜토리얼 번역
챕터1:기초
기초3: 사용자 인풋 다루기
섹션3: 컨트롤을 추가해서 state를 토글 하기
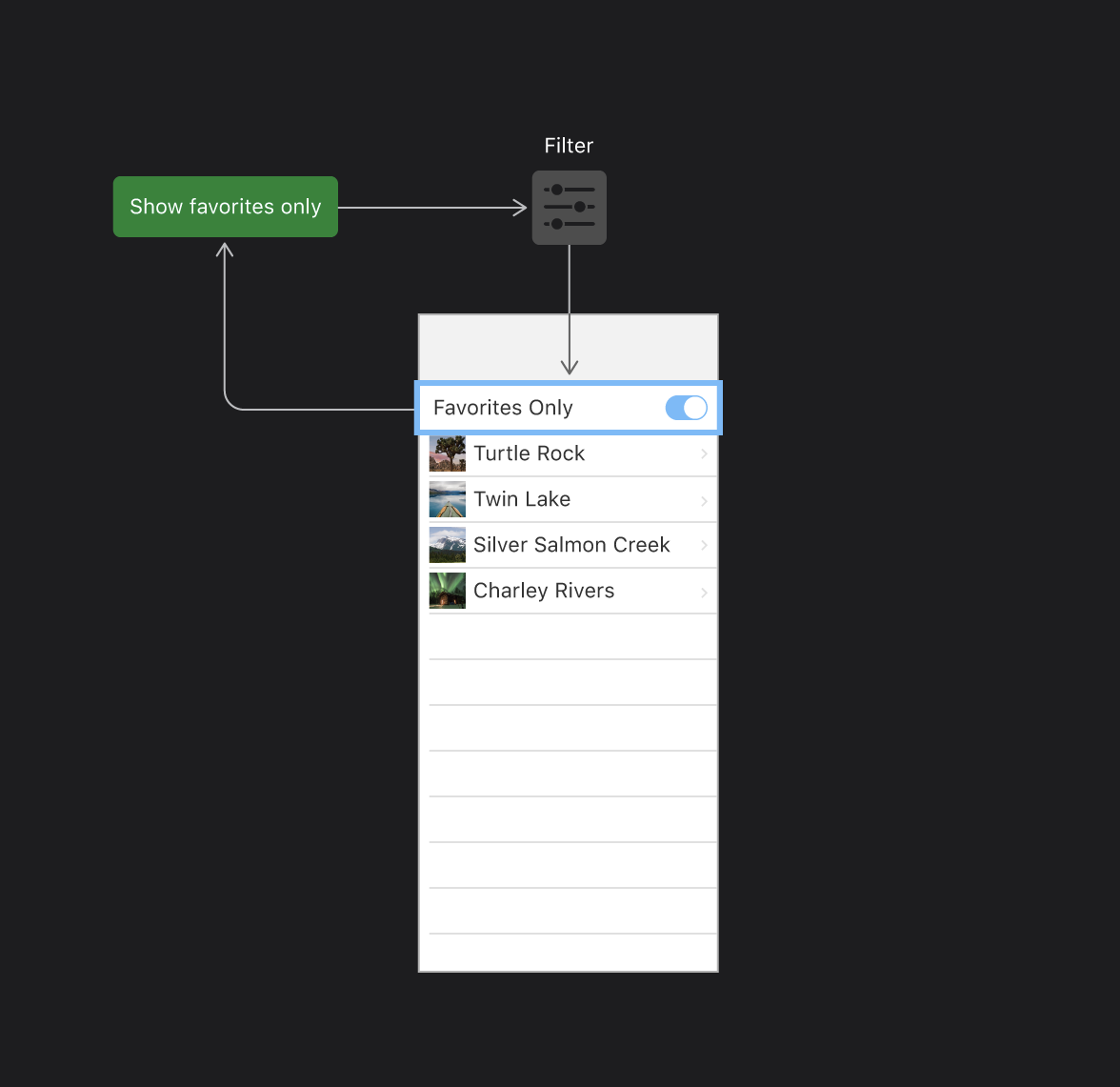
리스트 필터링을 조종하기 위해서, showFaboritesOnly의 값을 바꿀 수 있는 control을 추가해야 한다.
토글컨트롤에 바인딩(표지, 덧대기)을 함으로써 가능하다.
binding은 가변적인(mutable) state에 참고자료로써 작동한다.
유저가 토글을 끄기=> 켜기로 바꾸려고 탭 하고, 또다시 끄기를 하면, 컨트롤은 바인딩을 사용해서 뷰의 모습을 적절하게
보여준다.

스텝1
랜드마크를 row(열)로 바꾸기 위해서, ForEach 그룹을 만들어 끼워 넣어 준다.
-고정뷰와 움직이는 뷰를 한 리스트안에서 결합하기 위해, 또는 여러개의 움직이는뷰를 결합하기 위해,
ForEach타입을 사용한다. ( List에 데이터의 모음을 넣는 대신)

스텝2
List뷰의 첫 번째 자식뷰로써 토글뷰를 추가하고, FavoritesOnly를 보여주는 표지를 넣는다.
-$를 앞에 붙이면 state를 다양화하는 표지에 접근할 수 있거나, 프로퍼티 중 하나에 접근 할 수 있다.

스텝3
계속 진행하기 전에, showFavoritesOnly의 값을 false로 돌려놓는다.

스텝4
프리뷰를 이용해서, 토글을 탭 하는 기능이 잘 되는지 확인해 보자.

섹션3 완료
다음 섹션4
https://ingodwelove.tistory.com/23
SwiftUI 튜토리얼 [챕터1-기초3-섹션4: 저장된 옵저버블 오브젝트 사용하기]
섹션4 저장된 옵저버블 오브젝트(observable object: 식별가능한 객체) 사용하기 유저가 어떤 랜드마크를 선호하는지 조정하기 위해서, 첫 번째로 랜드마크 데이터를 observable object에 보관할 것이다.
ingodwelove.tistory.com