고정 헤더 영역
상세 컨텐츠
본문
스위프트로 개발을 하려고 맥북을 산 것이 아이다.
맥북을 산 김에,, 스위프트를 배운다.
문과를 나왔다. 영어로 겨우 풀칠하고 산다.
컴퓨터? ......... 엑셀도 겨우 배웠다. 아직도 너무 어렵다...
스위프트는
마땅히 교육 받을 곳이 없어 보인다.
1-[스위프트로 아이폰 앱 만들기-입문] 책을 샀다. 33,000원 =>따라는 해보지만 어렵다.
2-크리스라는 영어 쓰는 사람이 만든 유튜브를 1~2편 보았다.=>2%가 부족하다.
3-구글에 스위프트 배우려면, HTML 배워야 하나요? ==> 검색해 보았다.
4.-인터넷 페이지에 스위프트 관련 글을 몇개 보았으나, 아직 어렵다.
5.-플레이그라운드: 맥북 프로에서 끊어지고, 쫌,, 흠,, 지루하다.
그래서 마지막 찾아 온 곳은, developer.apple.com 의 SwiftUI 튜토리얼즈 이다.
나의 독학을 위해 해당 자료를 번역을 시작 해 본다.

[스위프트UI 소개하기]
스위프트UI 는 현대적인 방식으로 유저 인터페이스 [user interface: 줄여서 UI]를 디클레어(선언)하는 애플 기반 플랫폼이에요.
영어단어 설명
swift:날쌘-스위프트 (뜻은 날쌘, 애플이 플랫폼 이름으로 스위프트를 채택)
user: 사용자-유저
interface: 들어가는 얼굴-인터페이스/ 다른 것들이 만나고 소통하고 서로 영향을 주는 장소 (컴퓨터용어)
declare: 선언-디클레어 [공식적이고, 대중적인 방식으로 말하기]
아릅답고, 역동적인 앱을 세상 빠르게 만들어 보세요.
예상 학습시간: 4시간 25분 (영어를 모국어로 사용 하는 사람들 기준 이겠지???)
챕터1) 스위프트UI 기본:
엑스코드에서 미리보기 화면을 펼쳐 놓고, 스위프트UI로 화면(view) 구성,데이터 흐름(flow) 설정, 링크(navigation) 만드는 방법을 배워요.
*처음 화면 만들기와 화면 결합 시키기 :40분
*리스트와 링크(네비게이션) 만들기:35분
*사용자의 입력(input) :20분

챕터2) 그리기 와 애니메이션:
뱃지를 만든 후 생기를 불어 넣기 위해서, 모양을 그리고, 통로를 만드는 방법을 발견해 보세요. 또 화면 변환도 매끄럽게 만들 수 있어요.
*통로(패쓰)와 모양 그리기: 25분
*화면을 생동감 있게 만들고 변환 시키기: 20분

챕터3) 앱 디자인과 레이아웃 (배치):
스위프트UI로 지어진 복합적 구조와 배치를 탐험 해 보세요.
*복합적 인터페이스 구성하기:20분
*UI 컨트롤로 작업하기:25분

챕터4) 프레임워크(틀) 융합:
플랫폼별 (아이폰,워치,아이패드 등) UI프레임워크(틀) 보기 및 뷰컨트롤러를 사용해 보세요.
*UIKit(UI키트)로 인터페이스 작업하기:25분
*애플워치 앱 만들기:25분
*맥용 앱 만들기:30분

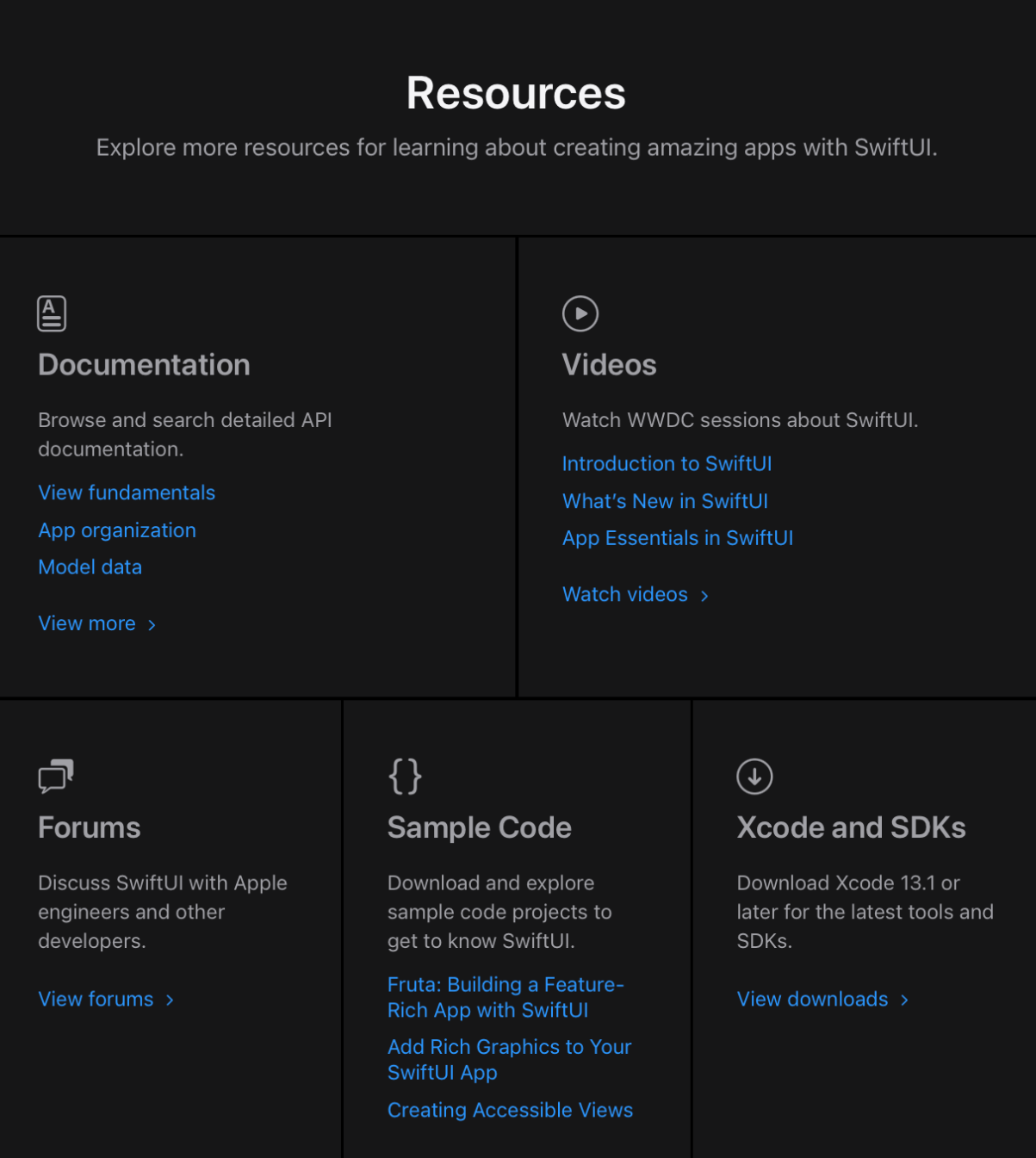
챕터5) 리소스(자원,재료):
멋진 앱을 만드는 방법에 대해 배우려면 리소스를 더 탐험 해 보세요.
*문서,비디오,포럼,코드샘플,엑스코드 SDKs (소프트웨어 개발 키트: software develope Kit)

이상으로 오늘은 튜토리얼 소개 페이지에 있는 목차만 번역 해 보았다.
끝까지 잘 해 내기를,,,
이번에는,,,




